ChatGPTのプラグインを作るために必要なChatGPT Plugins waitlistに参加する方法
ChatGPTのプラグインが2023年3月に公開され、2023年9月18日時点で945個のプラグイン...
2023年9月18日
ブログ
開発
2023年8月22日

WordPressを自分のPC上で試してみたいけれど、コードの知識がない、サーバーのことがよくわからない、そして何か間違えて本番環境に影響を及ぼすのは怖い…そんなあなたにピッタリの方法があります。
今回は、初心者でも安心して使える「Local」というツールをご紹介します。実際に、弊社が主催した「WordPress研修」で、WEBの知識がまちまちの参加者全員がこのツールを使って、簡単にローカル環境にてWordPressを動かすことができました。この記事では「Local」使って簡単にWordPress環境が構築する方法を紹介します。
目次
WordPressをローカル環境で動かすための方法として、今回紹介する「Local」のほかにも、XAMPP、MAMP、Dockerなど、さまざまなツールが存在します。
XAMPPやMAMPを簡単に説明すると、これらはローカル環境でLAMP環境を構築し、PHPの実行環境を提供するツールです。そのため、WordPress環境を構築する場合、自分自身でWordPressをインストールする必要があります。
Dockerは複数人でのチーム開発を行う際に、すべての開発者に同一環境を提供するための優れたツールです。ただし、その利用には専門的なスキルが求められます。
一方で、「Local」はWordPressに特化したツールとして設計されており、インストール手順に従うだけで簡単にWordPress環境を構築できます。
次の章から実際に「Local」をインストールしてWordPress環境を構築していきましょう!
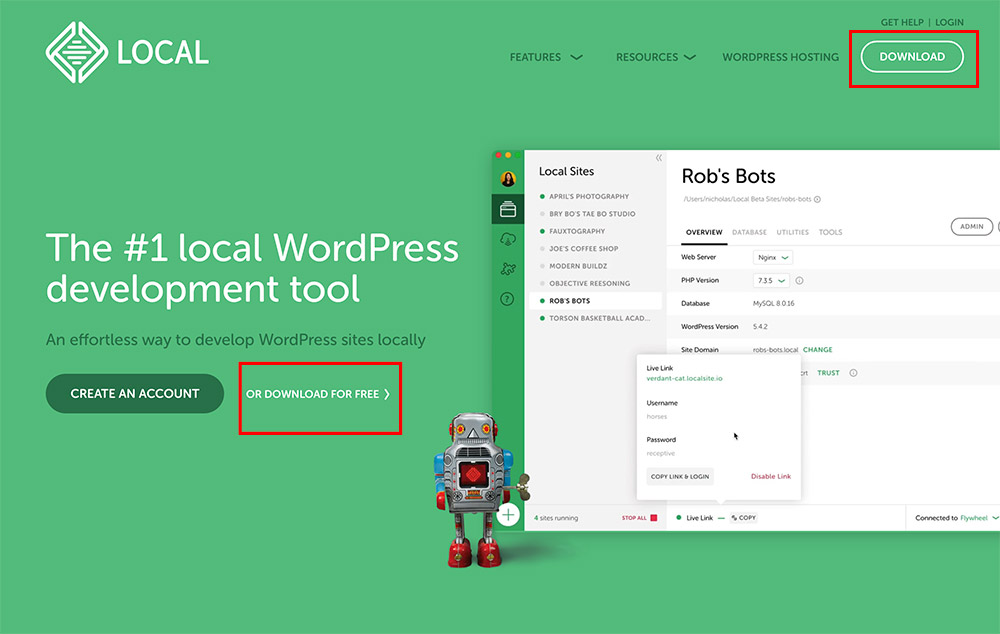
まずは「Local」の公式サイトから「Local」をダウンロードします。

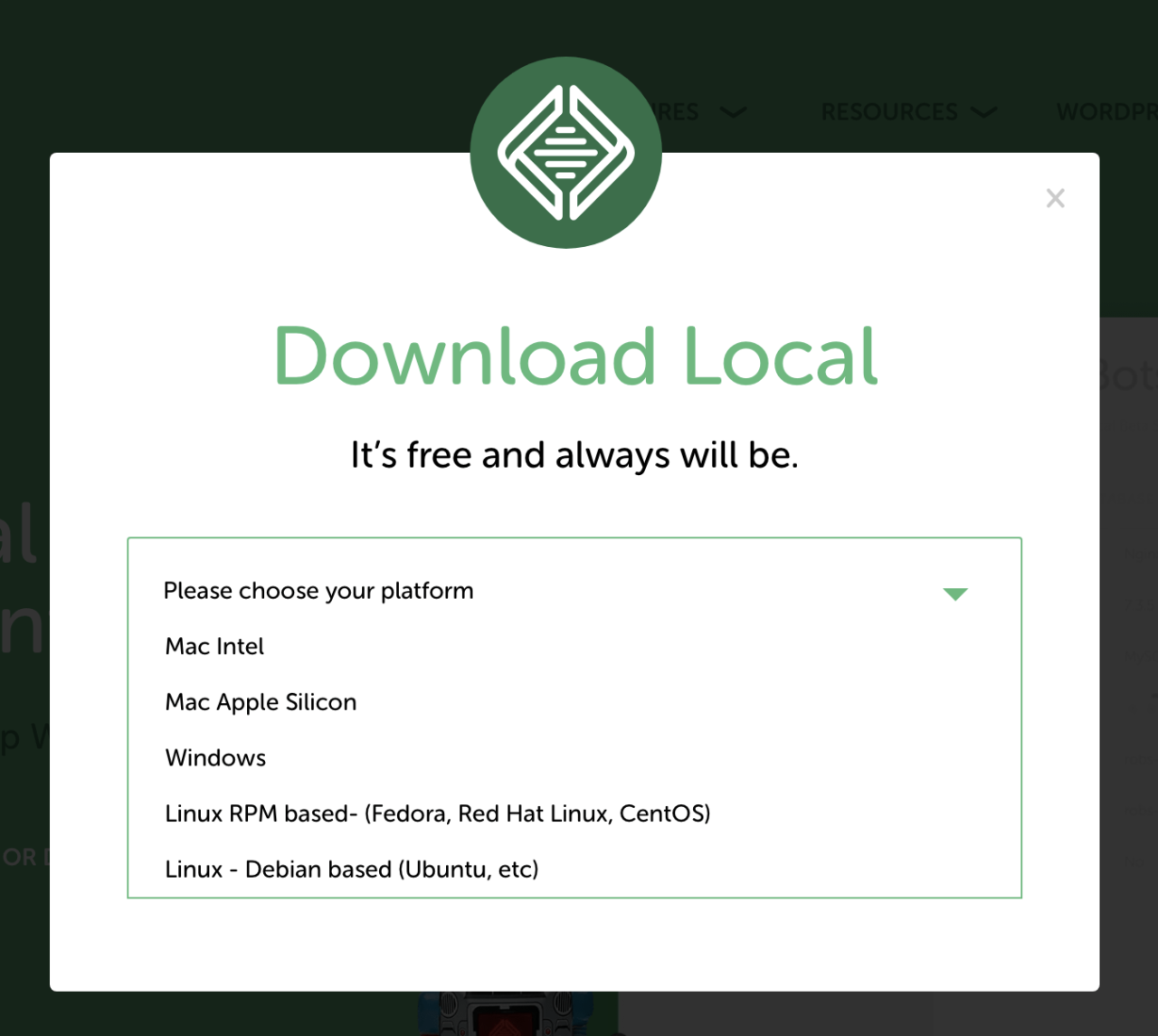
ダウンロードボタンをクリックすると、どのプラットフォーム用をダウンロードするのか聞かれますのでご自身のパソコンのOSに合ったものを選択してください。

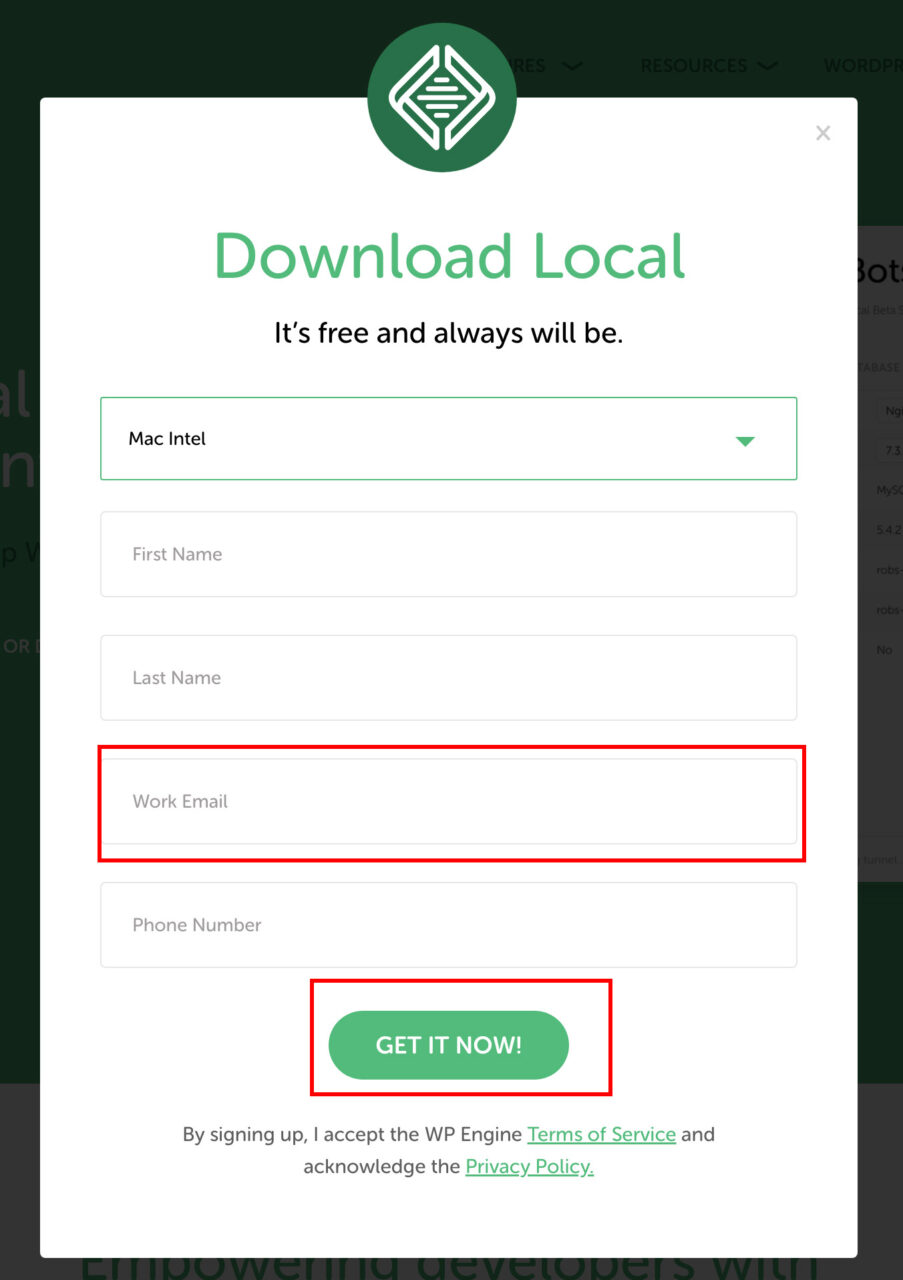
私はインテルのMacを使っているので、「Mac Intel」を選択、その後名前やメールアドレスを入力する欄が表示されますが、必須項目はメールアドレスのみですので「Work Mail」の欄にメールアドレスを記入して「GET IT NOW!」ボタンをクリックするとダウンロードが開始します。

ここでは「Local」のインストールから設定までを行います。
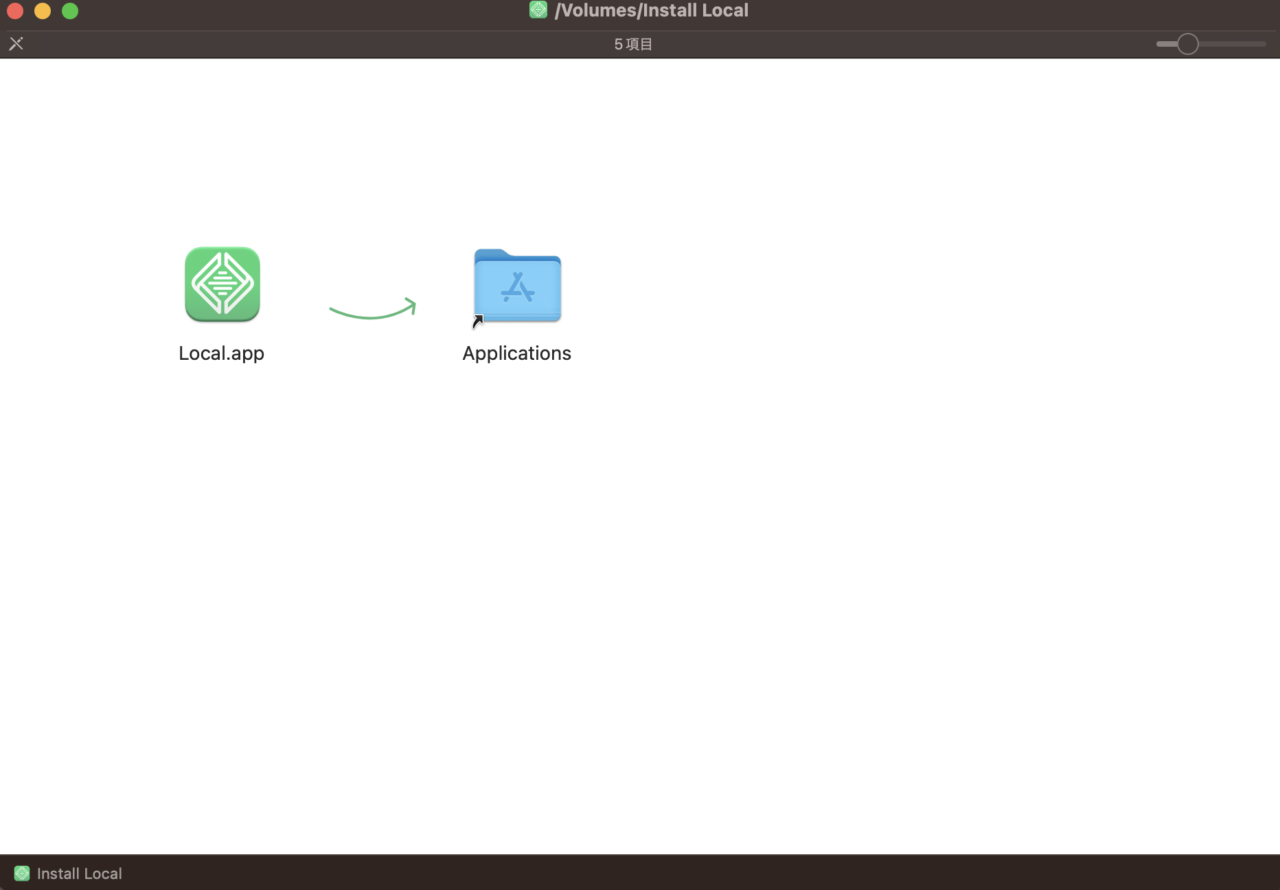
私の場合はMacですので、先ほどダウンロードした「Local」のインストールファイル「local-7.1.2-mac.dmg」を解凍し、アプリケーションフォルダにドラッグ・アンド・ドロップします。

アプリケーションフォルダに移動した「Local.app」をクリックし起動します。
その際、以下のようなアラートが出た場合は「開く」をクリックします。

「Local」が立ち上がると規約の画面が表示されるので、チェックボックスにチェックをつけて、「I agree」ボタンをクリックします。

これでやっと「Local」が使える状態になります。今回新規でインストールしたので、まずはアカウント作成を促されます。「Create a free account」をクリックしてください。
「Create a free account」をクリックすると、ブラウザが開き、登録情報の入力画面が表示されますが、「Local」はアカウント登録しなくても使用することが可能なので、開いたブラウザを閉じ、「Local」のアプリケーションに戻ります。

「Local」のアプリケーションに戻ると、「エラーレポートの共有を有効にしても大丈夫ですか?」と決まれますので、大丈夫な場合は「Turn on error reporting」をクリック、嫌な場合は「No, thanks」をクリックします。

次は「Local」上にWordPressのサイトを作っていきます。
作ると言ってもコードを書いたりする必要はなく、画面に従って入力、クリックを行うだけでWordPressのサイトが構築できます。
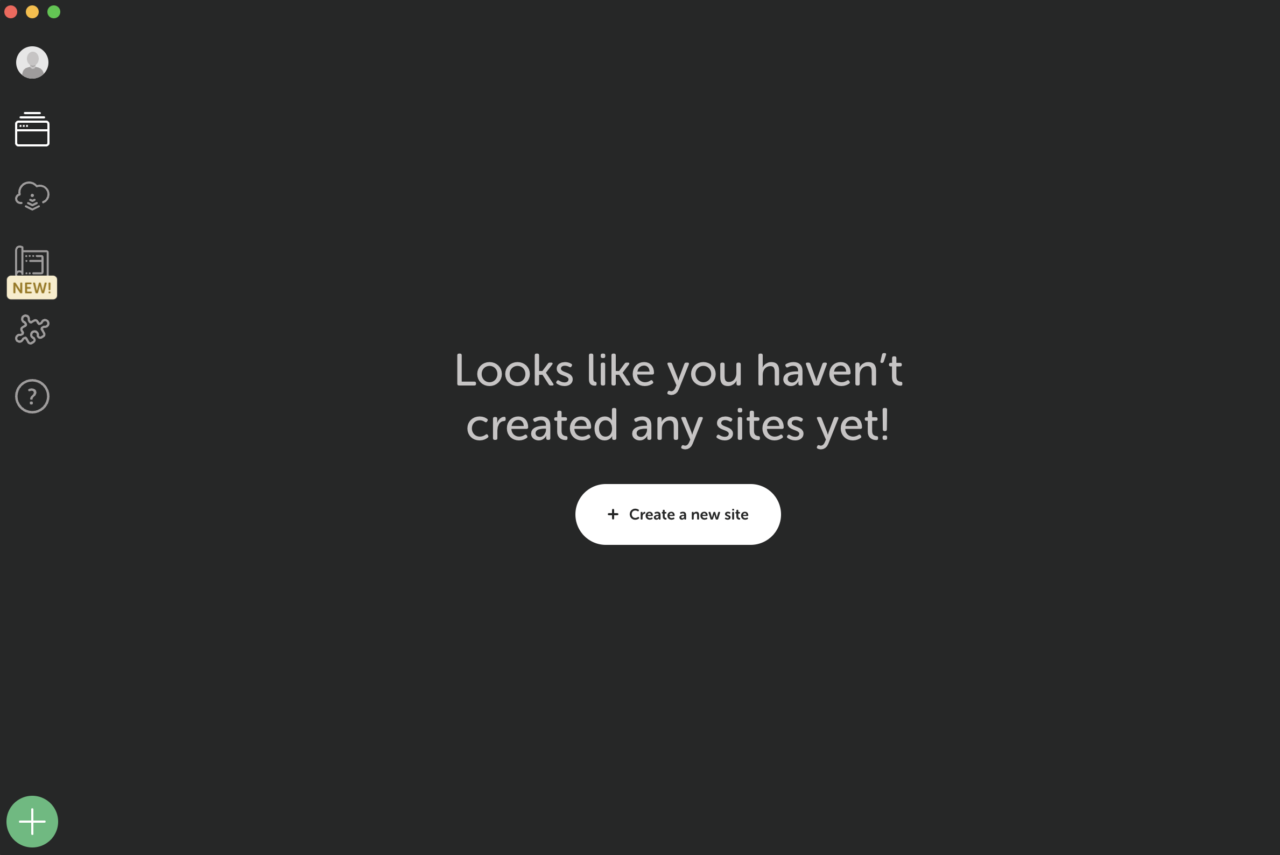
今回新規でインストールしているので、「+ Creat a new site」をクリックします。

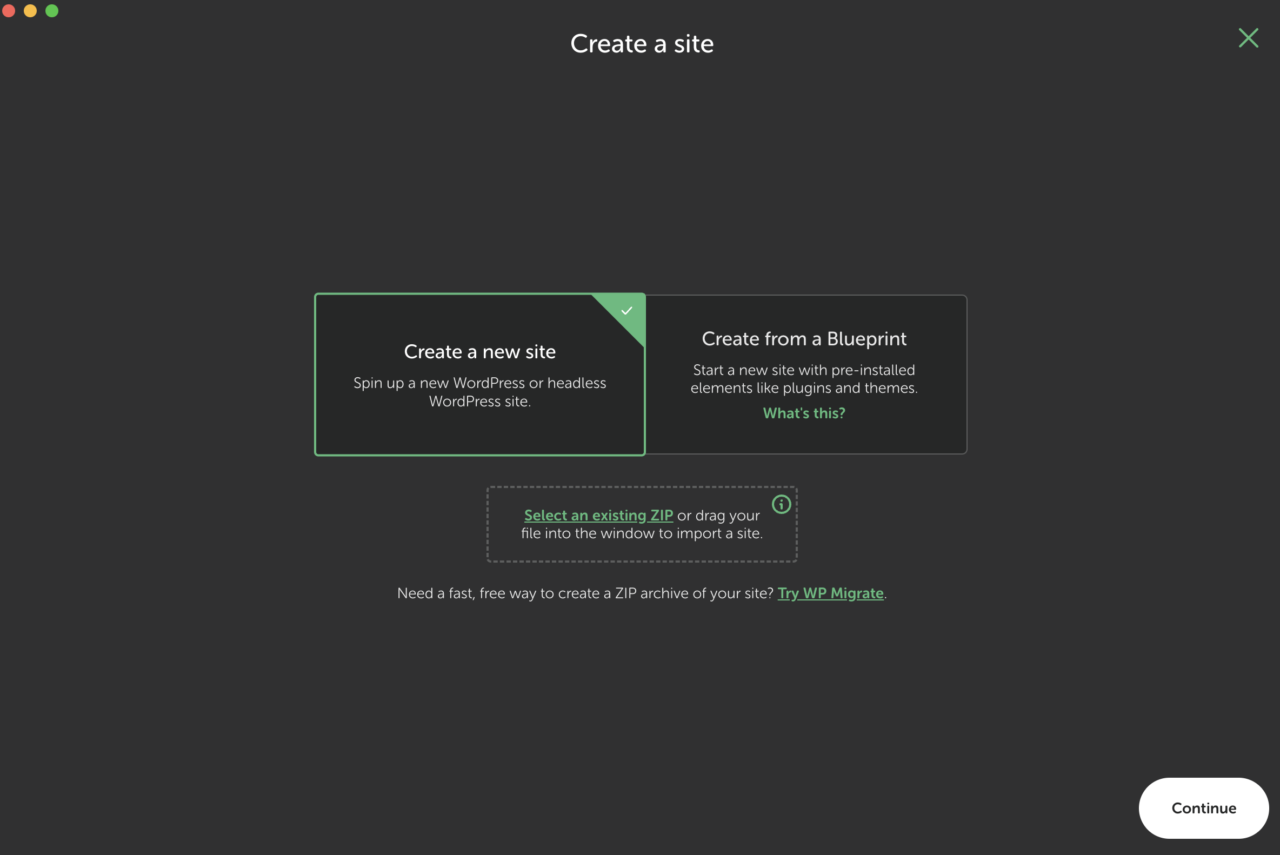
次の画面では「Create a new site」にチェックを付け、画面右下の「Continue」をクリックします。
ちなみにもう一方の「Create from a Blueprint」は過去に「Local」で作成したサイトを「Blueprint」で書き出し保存している場合、そのファイルを使って復元することができます。

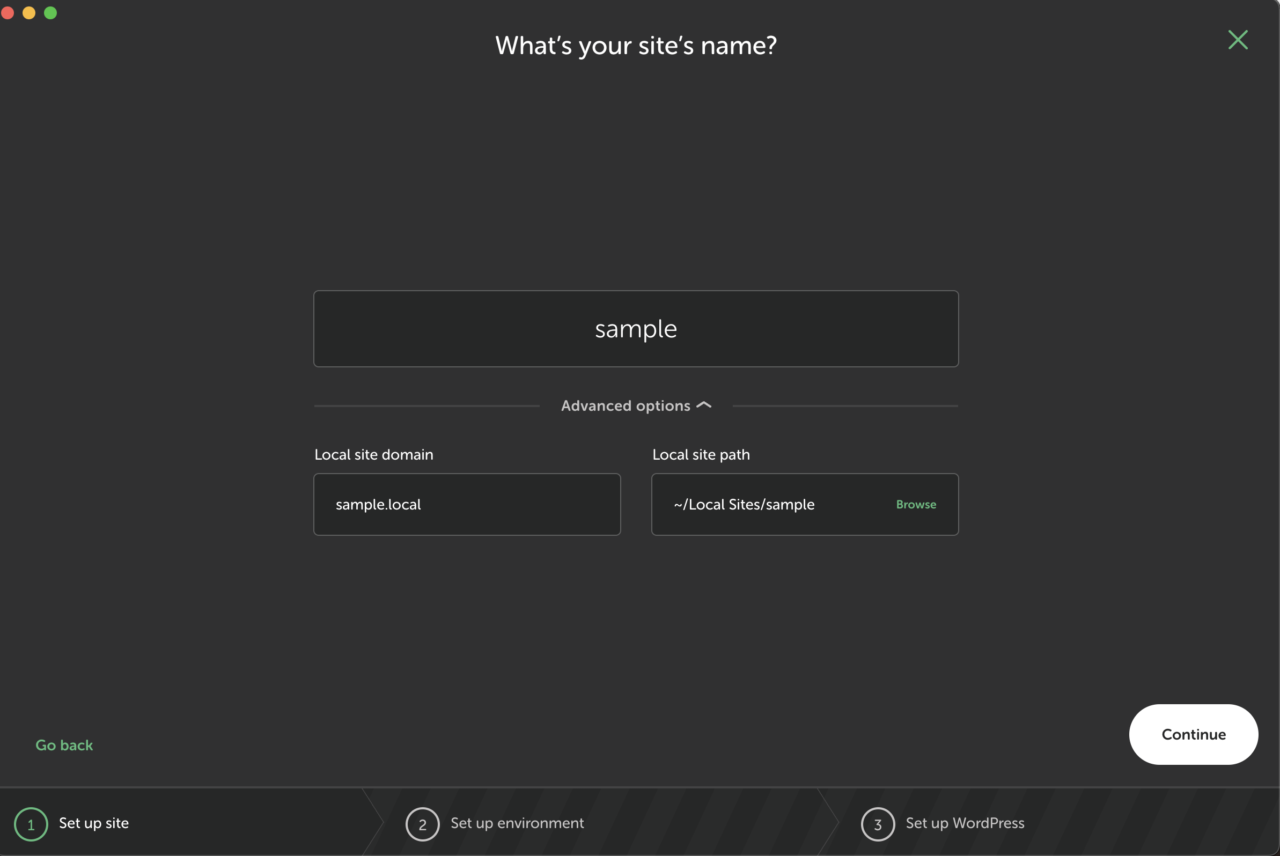
次の画面ではサイト名を入力しましす。今回は「sample」としました。「Advanced options」を開くと、ドメイン名「sample.local」と保存先のパスが表示されます。
保存先を変更したい場合は、「Browse」の文字をクリックすると保存先を変更できます。
今回はデフォルトの設定のまま「Continue」をクリックします。

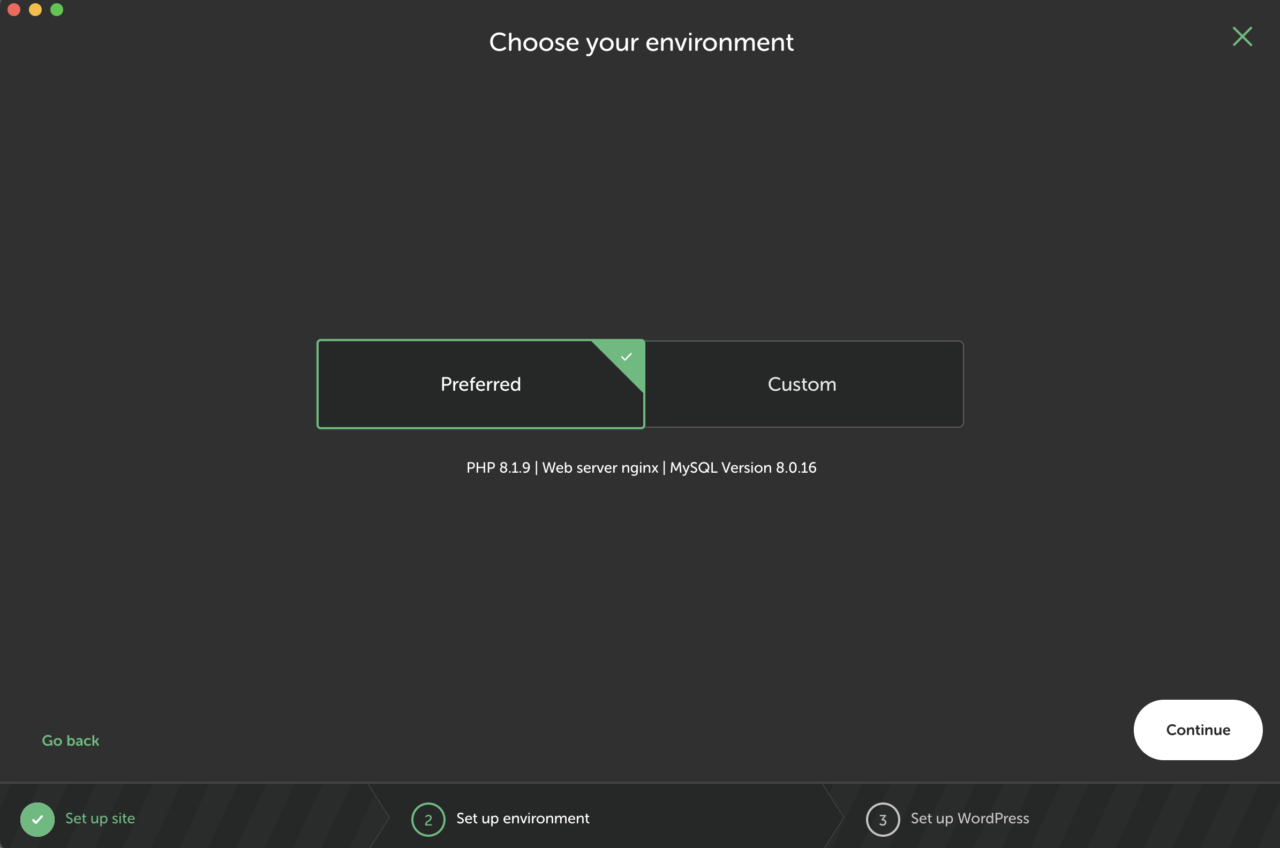
次にPHP、サーバー、データベースの環境の設定を行います。
デフォルトでは
PHP・・・8.1.9
Webサーバー・・・nginx
MySQL・・・8.0.16
何を選んで良いのか分からなければ、デフォルトの設定のままで問題ないので、「Preferred」を選択して「Continue」をクリックします。

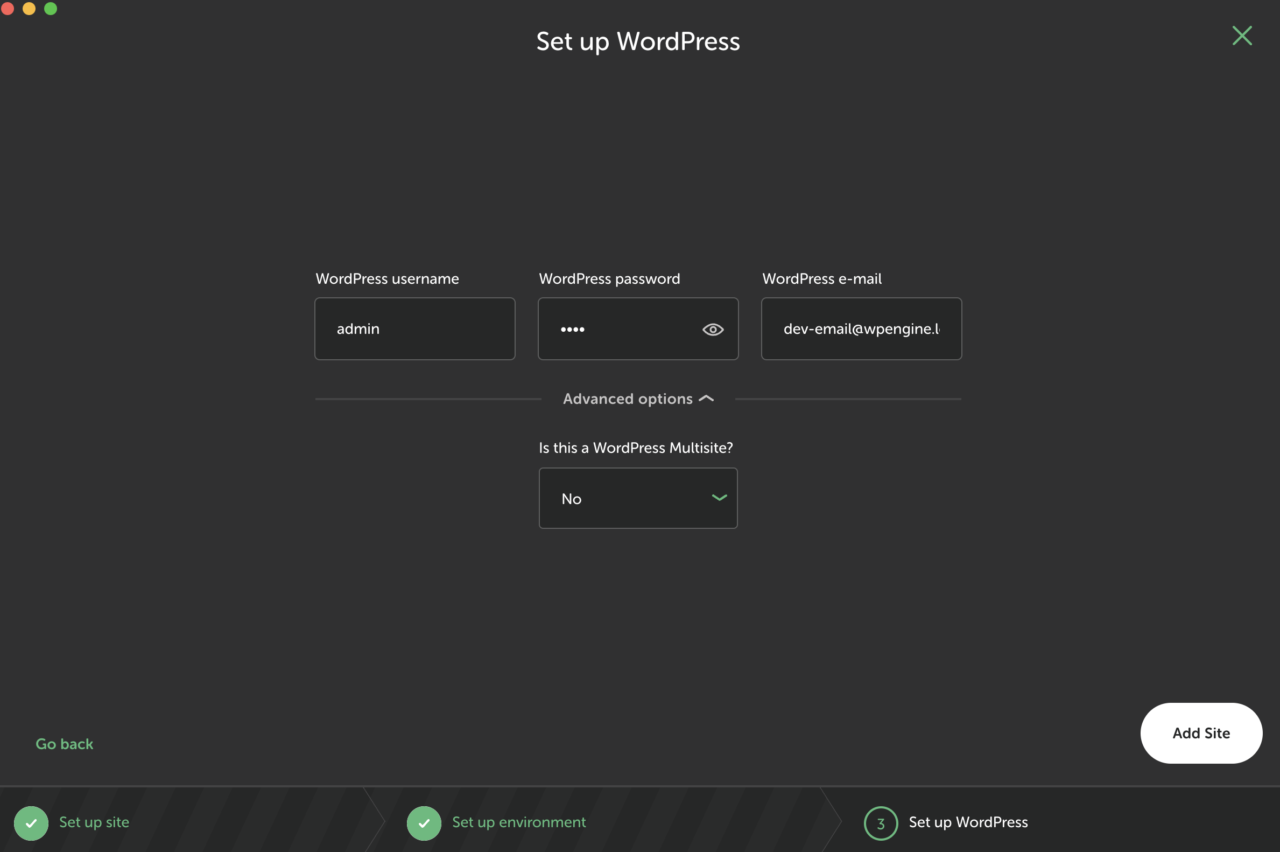
最後はWordPressのログイン情報を設定します。
ユーザー名とパスワードを入力し、「Add Site」をクリックします。
マルチサイトの設定にしたい場合は、「Advanced options」からサブドメインにするか、サブディレクトリにするか選べます。この記事ではデフォルトの「No」で進めていきます。

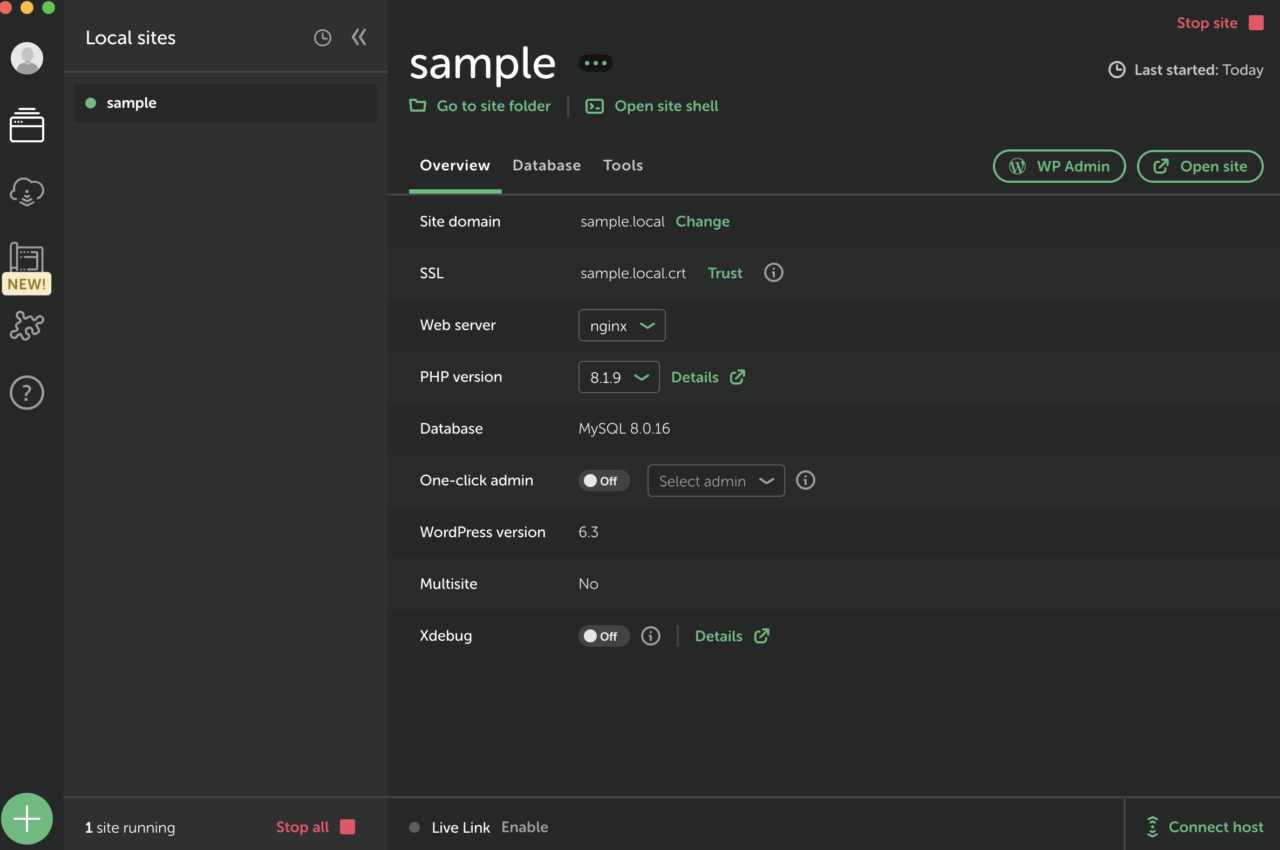
「Add site」をクリック後、20〜30秒ほどで、WordPressサイトが構築されます。
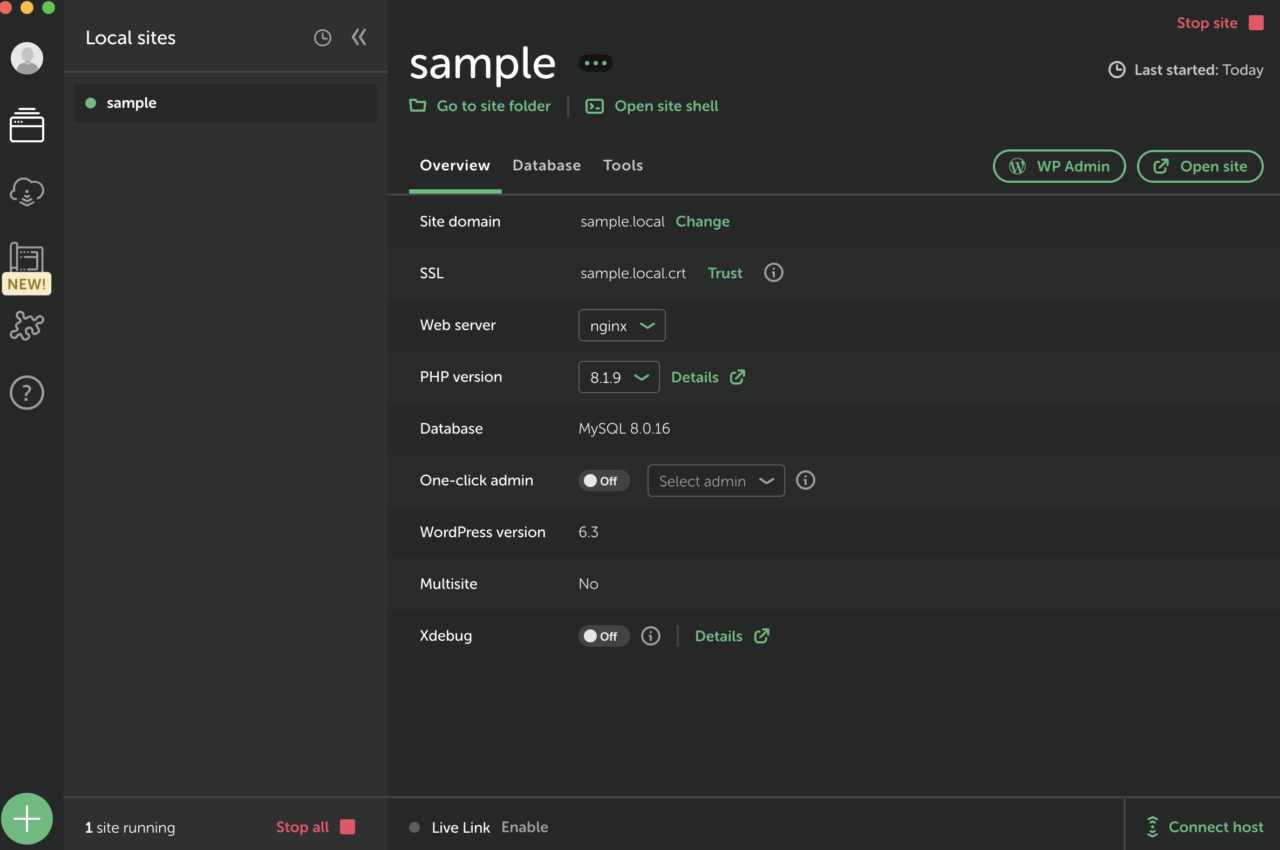
構築後は以下のような画面になります。この画面で主に使用するのは右上から
Stop site・・・サイトを停止します。
WP Admin・・・ブラウザで管理画面の開きます。
Open site・・・ブラウザでサイトを開きます。
基本的にこの3つをよく使います。

「Open site」をクリックするとブラウザでTOPページが開きます。

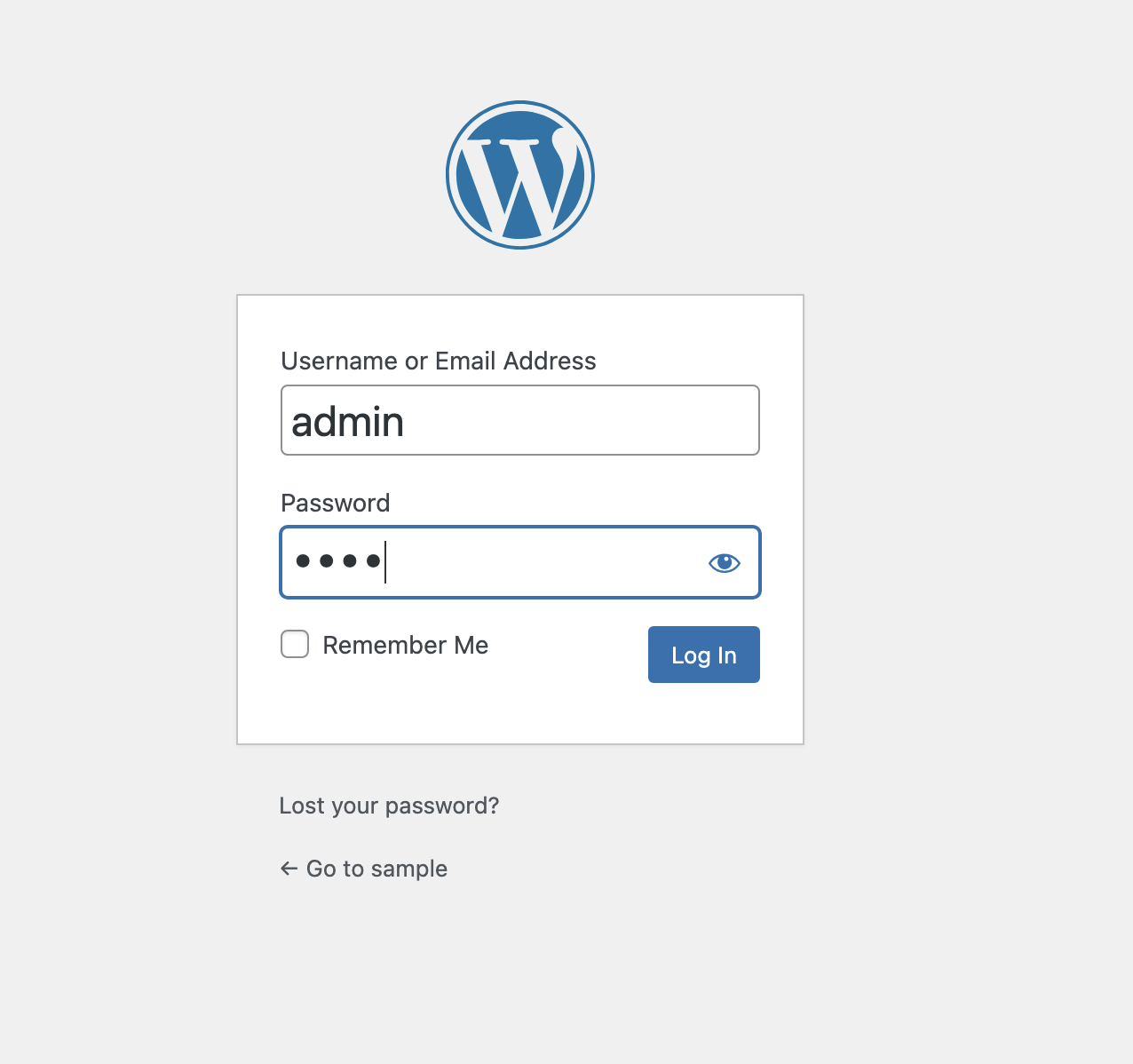
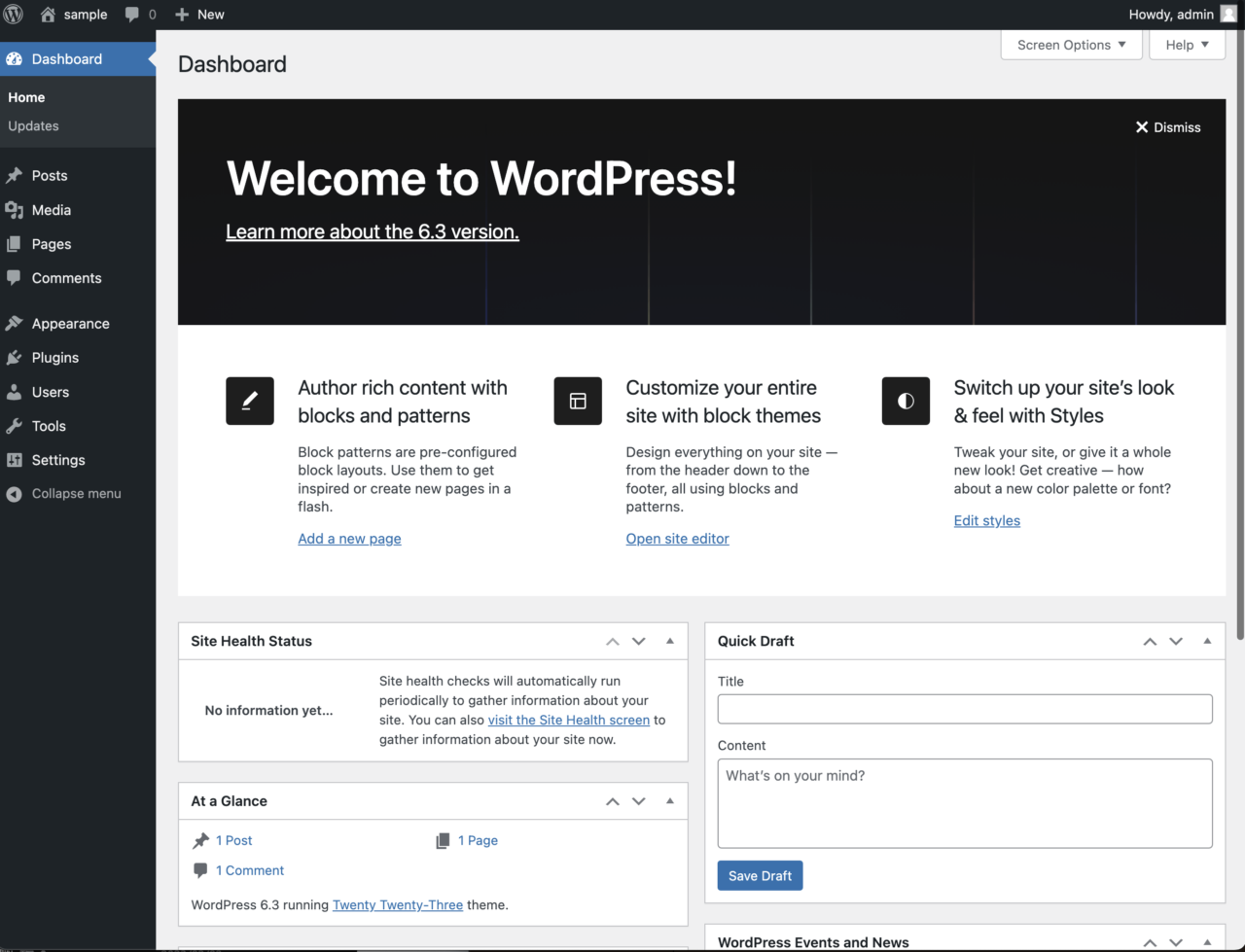
一旦「Local」に戻って「WP Admin」をクリックすると、WordPressのログイン画面が表示されます。
先ほど「Local」で設定したユーザー名、パスワードを入力してログインします。

無事ログインすると、英語表示になっていますので、サイトメニューの「Settings」から日本語化しています。

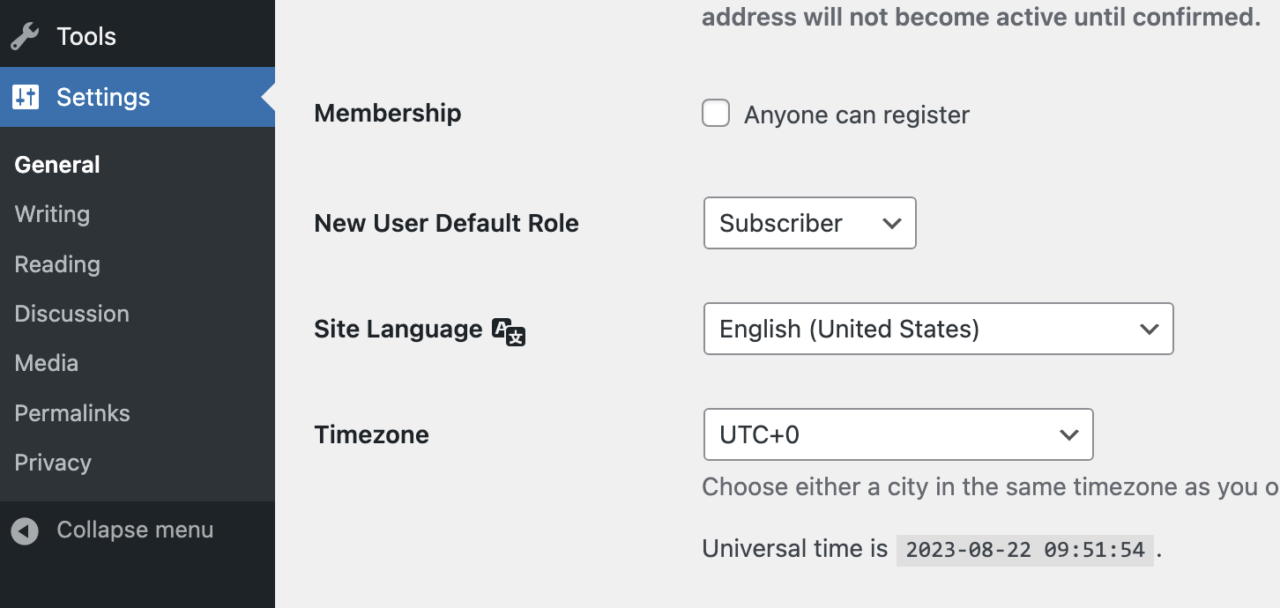
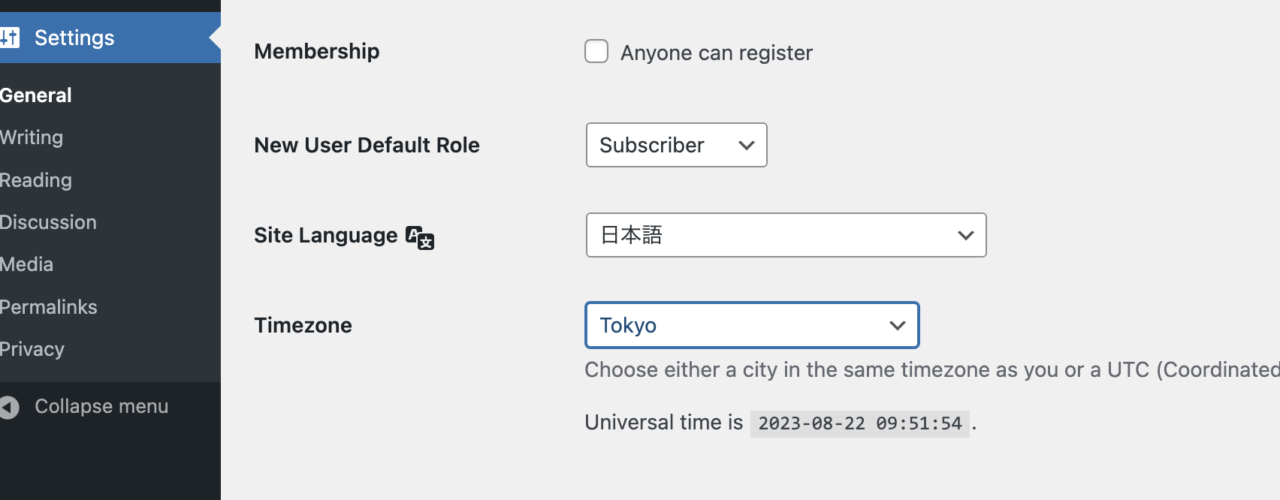
「 Settings」画面の中央あたり、「Site Language」「Timezone」があるので、そちら変更します。

Site Language・・・日本語
Timezone・・・Tokyo
を選択します。これで日本語化は完了です。

最後に日本語化した際に、入れておきたいプラグイン「WP Multibyte Patch」をインストールします。
「Local」はローカル環境で動かしますが、ネットが繋がっていればプラグインをインストールすることも可能です。

以上で、「Local」を使ってローカル環境にWordPressを構築する方法をお伝えしました。
普段ノーコードやローコードの環境で作業されているWeb担当者の方でも「Local」を使えば簡単にローカル環境にWordPressを構築することができます。
最後に「Local」を終了する場合は、画面右上の「Stop site」をクリックするとWordPressサイトを終了することができます。

ChatGPTのプラグインを作るために必要なChatGPT Plugins waitlistに参加する方法
ChatGPTのプラグインが2023年3月に公開され、2023年9月18日時点で945個のプラグイン...
2023年9月18日
本日、 10人が閲覧しました
© 2025 WEBLIC LLC