初心者向け解説!内部リンクでサイト構造を強化し、SEO効果UP
Web制作
2024年8月8日

先日、GoogleのX(旧Twitter)で内部リンクに関するヒントが投稿されていました。その内容を見ていると、私たち制作側のプロでも陥りがちなミスが指摘されていると感じました。そこで、どのような点が問題なのかを皆さんと共有したいと思います。
On the latest episode of #SEO Made Easy, @g33konaut highlights 3 tips for creating meaningful internal links. Help your users easily navigate your website and help Googlebot understand your content structure with these next steps. → https://t.co/7uzjqKESDo pic.twitter.com/L8ohlLxVPu
— Google Search Central (@googlesearchc) July 23, 2024
目次
人もGoogleも内部リンクのテキストを辿る
内部リンクは、ユーザーがウェブサイトをナビゲートしやすくするだけでなく、Googlebotがサイトの構造を理解するのにも役立ちます。
意味のあるリンクテキストを使用する
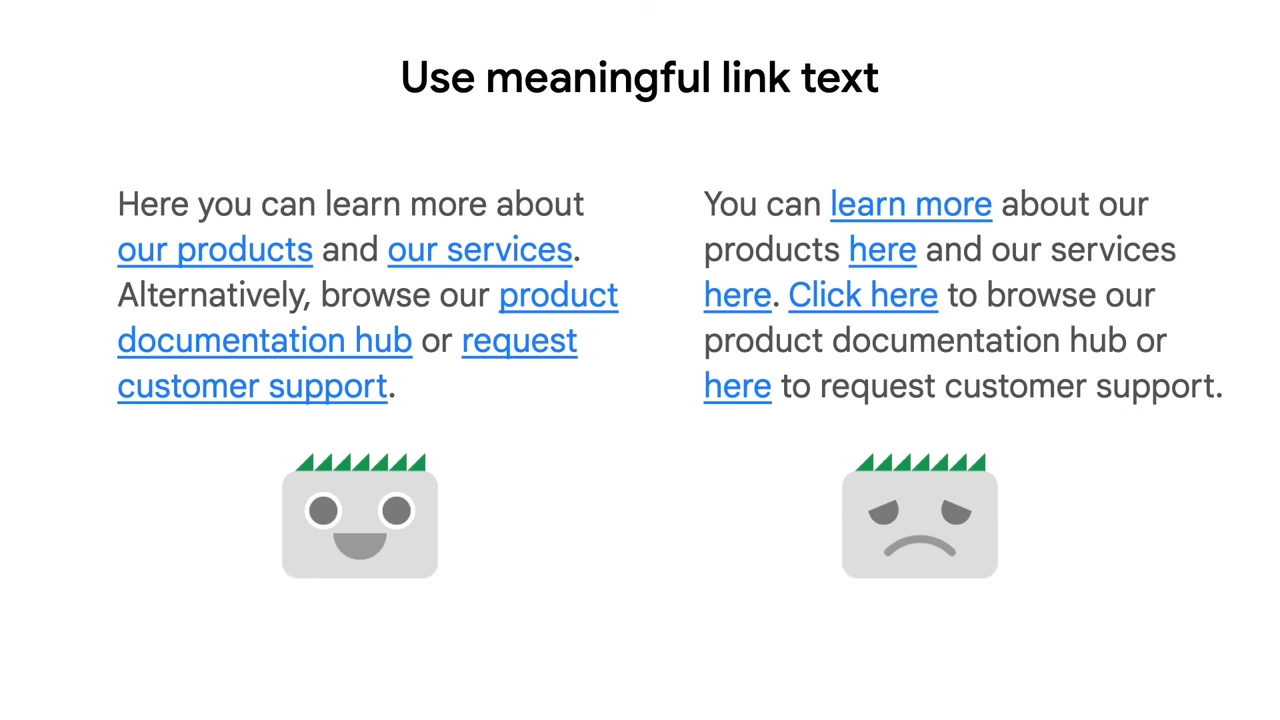
リンクテキストは、ユーザーと検索エンジンの両方にとって非常に重要です。以下の画像は、意味のあるリンクテキストと意味のないリンクテキストの例を示しています。(左が望ましいリンクで、右が良くないリンクです。)

リンクテキストはリンク先のページとの関連性を示すため、意味のある言葉にリンクさせる必要があります。私は仕事柄いろいろなサイトを閲覧しますが、このような問題をよく目にします。
例えば、「お問い合わせはこちら」という表現で「こちら」にリンクを付けている場合が多く見られます。この場合は「お問い合わせ」にリンクを付けるのがベストです。
また、「詳細はこちら」もよく見かけるフレーズですが、何の詳細なのかがわかるように具体的な言葉にリンクを付けるべきです。
Googlebotはjsが苦手?
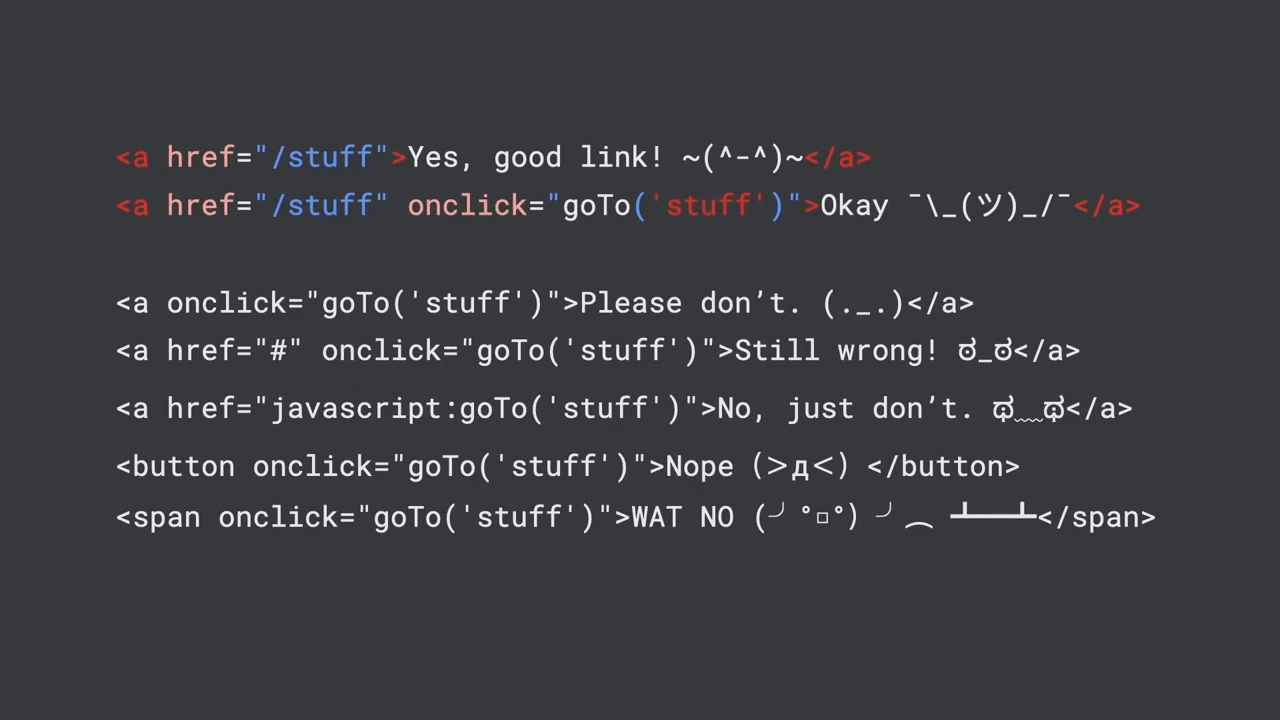
以下の画像は動画内で紹介された一場面ですが、Googlebotにテキストリンクとリンク先との関連性を理解してもらうためには、<a>タグを使用し、href属性にリンク先のURLを記載することが最適です。

特に、大規模なデータベース型のサイトでは、フィルタリング機能などを内部的にJavaScriptで処理してしまうことがよくあります。しかし、この場合はURLにパラメータを付与し、Googlebotが理解できる構造にする方が望ましいです。
まとめ
内部リンクは、ウェブサイトのナビゲーションとSEOの両方にとって非常に重要な要素です。リンクテキストを工夫し、適切にリンクを設定することで、ユーザーエクスペリエンスを向上させ、検索エンジンのクロールとインデックスを助けることができます。
特に、意味のあるリンクテキストを使用し、JavaScriptではなくHTMLの<a>タグでリンクを設定することが重要です。これにより、Googlebotがリンクの関連性を理解しやすくなり、サイト全体のSEO効果が向上します。