Looker Studioで特定ページの過去データを簡単に取得する方法
運用
2024年11月6日

Looker Studioを利用して特定のページのデータを取得したいというニーズは、多くのユーザーに共通しています。しかし、特に過去のデータを含めた分析を行う際には、いくつかの課題があります。本記事では、その悩みと解決策について詳しく説明します。
目次
過去データを取得する際のよくある悩み
特定のページのデータを取得する際、多くのユーザーが以下のような悩みを抱えています。
まず、すでに運用中のサイトで過去のデータも含めてフィルタリングしたいというニーズがあります。運用が長期間に及ぶ場合、すべてのデータを遡って分析したいと思うのは当然です。しかし、新規にGoogle タグマネージャー(GTM)でタグを設定したとしても、設定以前のデータには影響がないため、過去のデータを含めた十分な分析ができないという制約があります。
スプレッドシートとGA4の組み合わせで解決!
完全に自動で過去のデータを取得するのは難しいですが、特定のページの過去データを分析するための有効な方法として、Google スプレッドシートとGA4(Google Analytics 4)のデータを混合データとして組み合わせる手法があります。この方法を使うことで、過去のページデータも含めて柔軟に分析することが可能です。
実際に取り組んだ方法
今回、私も同じような課題に直面し、過去のページデータをフィルタリングするためにLooker StudioとGA4を連携させ、さらにスプレッドシートを使用して指定したページのURLリストを管理することにしました。
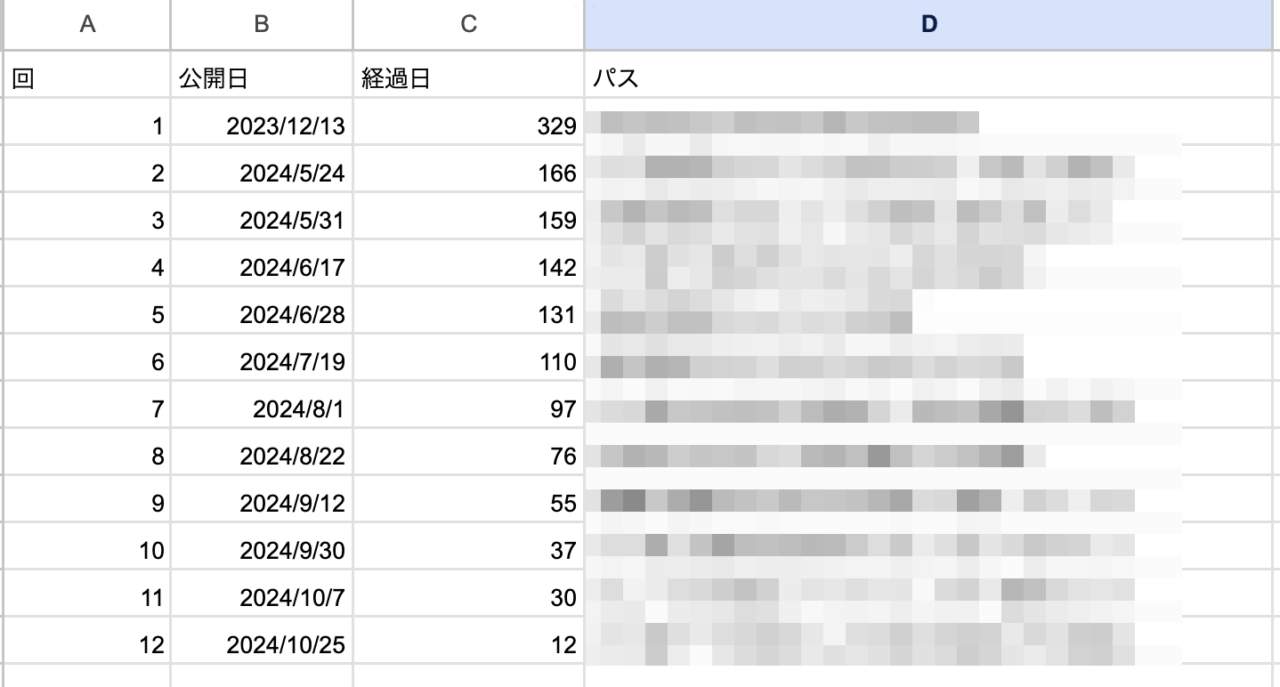
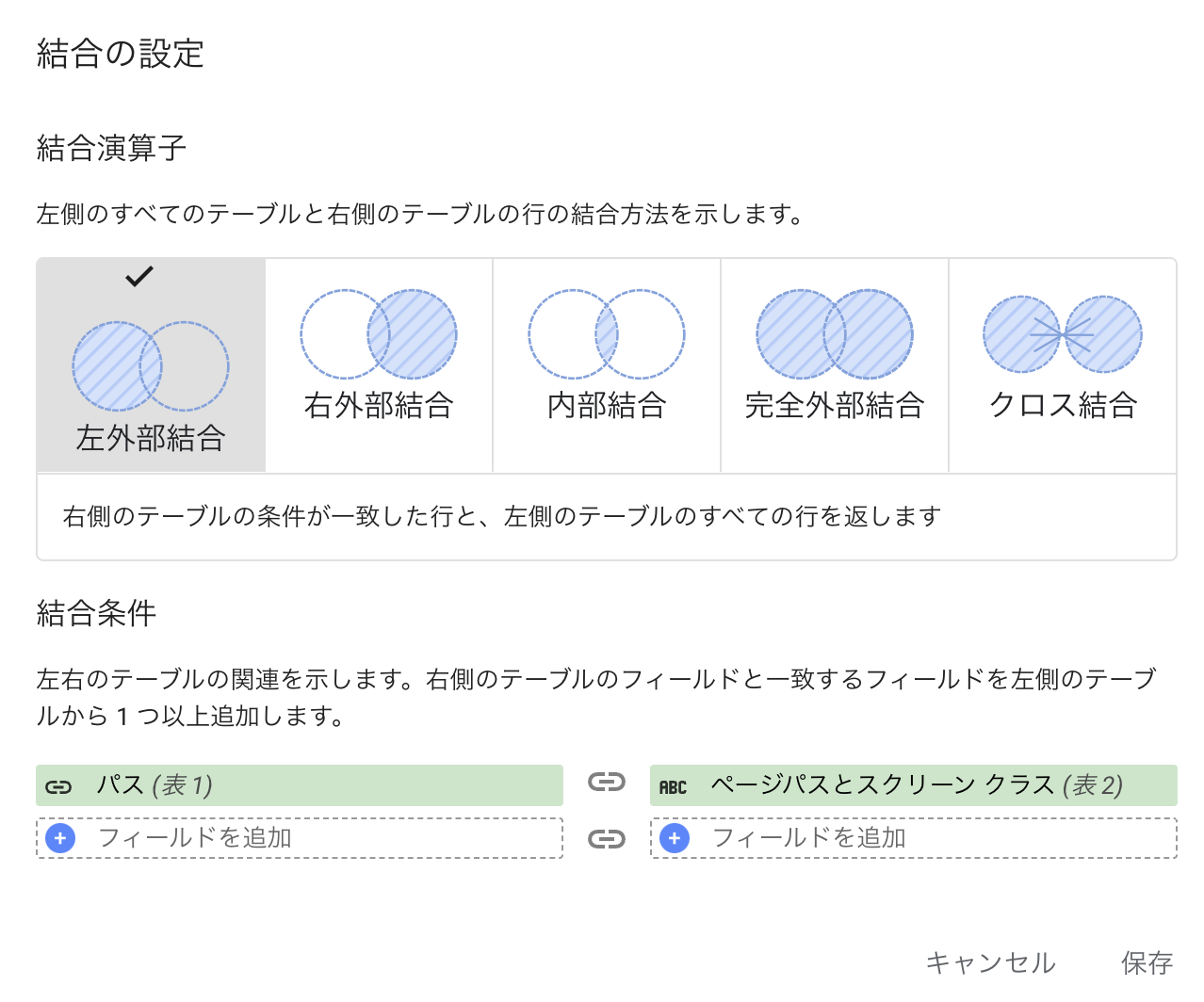
まず、Google スプレッドシートに指定したページのURLを一覧でまとめました。このスプレッドシートをLooker Studioのデータソースとして追加し、次にGA4から取得したページビューのデータとスプレッドシートのURLリストを左外部結合(left join、左側にスプレッドシート、右側にGA4)することで、スプレッドシートに記載されたURLに該当するページの過去データを正確に取得しました。
この方法により、運用中のページに関する過去データを効率的に取得し、分析に活用することが可能になりました。
実施ステップ:具体的な手順
1. スプレッドシートでデータを整理
まず、指定したページの完全なURLをスプレッドシートに入力し、URLリストを作成しました。このリストは、後にLooker Studioで使用するための基礎データになります。

2. Looker Studioでスプレッドシートをデータソースに追加
次に、作成したスプレッドシートをLooker Studioにデータソースとして追加しました。これにより、スプレッドシートの情報を他のデータと組み合わせて利用することができます。
3. GA4とスプレッドシートのデータを結合
GA4のデータとスプレッドシートのデータを「左外部結合」で組み合わせました。結合キーとしてページの完全なURLを使用し、GA4とスプレッドシートのURLが一致するデータを取得しました。この設定により、スプレッドシートに記載されたURLに該当するページのデータのみを効率的にフィルタリングできます。

4. データのフィルタリングと活用
最後に、結合したデータに基づいて、スプレッドシートに記載されたURLに関する過去のデータのみをフィルタリングし、Looker Studioで表示・分析を行いました。この方法により、運用中のページデータを効率的にフィルタリングし、分析に役立てることが可能です。
まとめ
Looker StudioとGoogle スプレッドシートを活用することで、すでに運用中のページデータを過去に遡って取得し、分析に活用することが可能です。新規にタグを作成しても過去データには対応できないという制約がありますが、この方法を活用することで、その問題をある程度解決することができます。
また、データの正確な取得と柔軟な分析を実現することで、運用中のサイトにおけるユーザー行動の把握やコンテンツ改善の判断材料を得ることができます。Looker Studioとスプレッドシートを組み合わせて、ぜひデータ活用の幅を広げてみてください。
柔軟なデータ分析を実現するために、Looker Studioとスプレッドシートの連携を試してみてください。これにより、データ活用の可能性がさらに広がり、ビジネスの成長に役立てることができます。