WordPressのContact Form 7にキャプチャを導入する方法
Web制作
2017年1月12日

昨年末あたりからWEBLICのサイトのお問い合わせフォームからちょくちょくスパムが届くようになり困ったので、今回は人間かロボットかを判別するキャプチャを導入することにしました。
まず、今までのお問い合わせフォームはSmartyで作ったフォームでしたが、古いため今回のキャプチャ導入を機にWordPressのContact Form 7に移行しました。
あらかじめContact Form 7にはキャプチャの機能が備わっていたので、すごく簡単に導入することがでます。
WordPress、Contact Form 7以外で準備するものはGoogleのreCAPTCHAを使うためのサイトキーとシークレットキーになります。
https://www.google.com/recaptcha/admin#list
こちらからキーを発行してください。

※GoogleのreCAPTCHAの画面
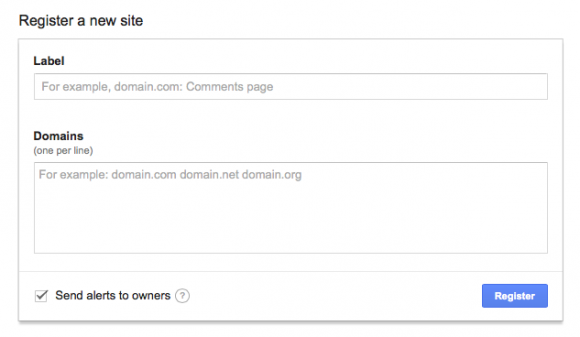
こちらで、サイトキーとシークレットキーを発行します。まずLabelとDomainsに必要な情報を入力してください。
Labelは任意の文字列で構いません。Domainsはキャプチャを使うドメインを入力しいます。複数ある場合は改行して入力します。(1行に1ドメインとなります。)

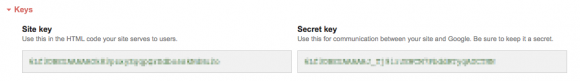
入力が完了するとサイトキーとシークレットキーが発行されます。
Google reCAPTCHAでの作業は以上なので、次にWordPressの管理画面に移動します。

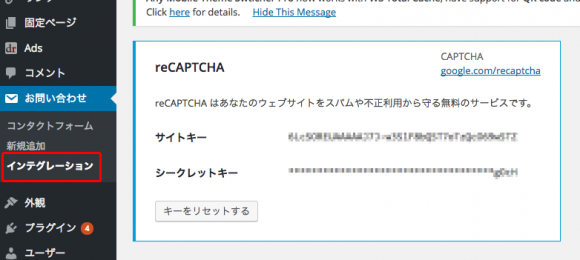
Google reCAPTCHAで発行したサイトキーとシークレットキーを「インテグレーション」から登録します。
※画面はすでに登録済みの画面です。

「インテグレーション」で設定を終えたら最後にContact Form 7の設定画面に戻り、キャプチャを表示させたい場所に「reCAPTCHA」のボタンをクリックして挿入します。

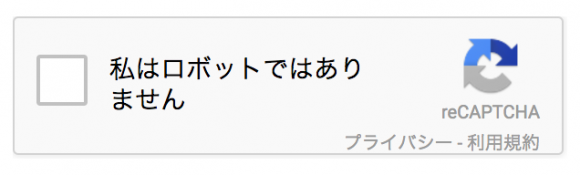
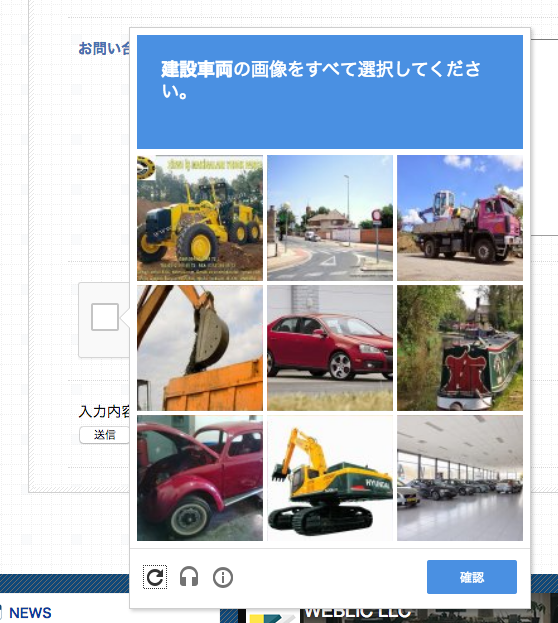
上記は実際に実装した画面になります。
このように今回は簡単にキャプチャ機能を実装することができました。