【簡単】WordPressでテスト環境を作る方法
開発
2023年10月4日

WordPressはサーバー上で動いているシステムのため簡単にテスト環境を構築することは難しいです。ましてや公開中のサイトを直接本番環境のWordPressで試したりチェックしたりするのはリスクが高いですよね。今回はプラグインを使って簡単にテスト環境を作る方法を解説します。
目次
WP STAGINGのプラグインでステージング環境を作る
今回は使用するプラグインはWP STAGINGと言います。このプラグインを使うと数クリックで簡単にステージング環境を構築できます。

テスト環境じゃなくてステージング環境?と思われたかもしれませんね。ステージング環境とは本番環境へアップする前の最終チェックを目的とした環境です。一方テスト環境は機能追加などの開発を目的とした環境となります。両方とも本番環境からのクローンで作られますが、目的が異なります。
一般的に公開されているサイトに対して更新(機能追加など)する場合、
テスト→ステージング→本番
の流れとなります。
ただし今回の場合は手軽にテスト環境を作るのが目的ですので、プラグイン名にステージングと入っていますが、ステージング=テストの認識で問題ないです。
WP STAGINGを使うメリット
WordPressは静的HTMLではなく、PHPのプラグラムを使用したCMSになります。そのため、テスト環境は限りなく、本番環境と同じ構成のサーバー(仕様)でテストするべきです。このWP STAGINGのプラグインを使うと本番サイトと同じサーバー内にテスト環境が作られるので、サーバー構成の違いによるエラーなどのリスクはほば無いに等しいです。
WP STAGING使い方
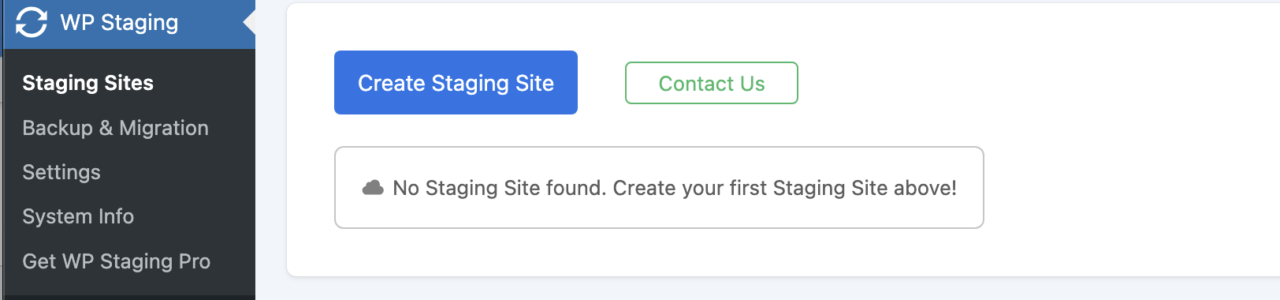
WP STAGINGをインストール後、サイドメニューからStaging Siteeを選択し、『Create Staging Site』をクリック

次に、『Enter Site Name(Option)』に任意の文字列を入力します。
ここで入力した文字がディレクトリ名となって、そのディレクトリがテスト環境となります。
例えば、本番環境のURLが『https://www.weblic.co.jp』の場合、先ほどの『Enter Site Name(Option)』に『test』と入力した場合、テスト環境のURLは以下になります。
https://www.weblic.co.jp/test/
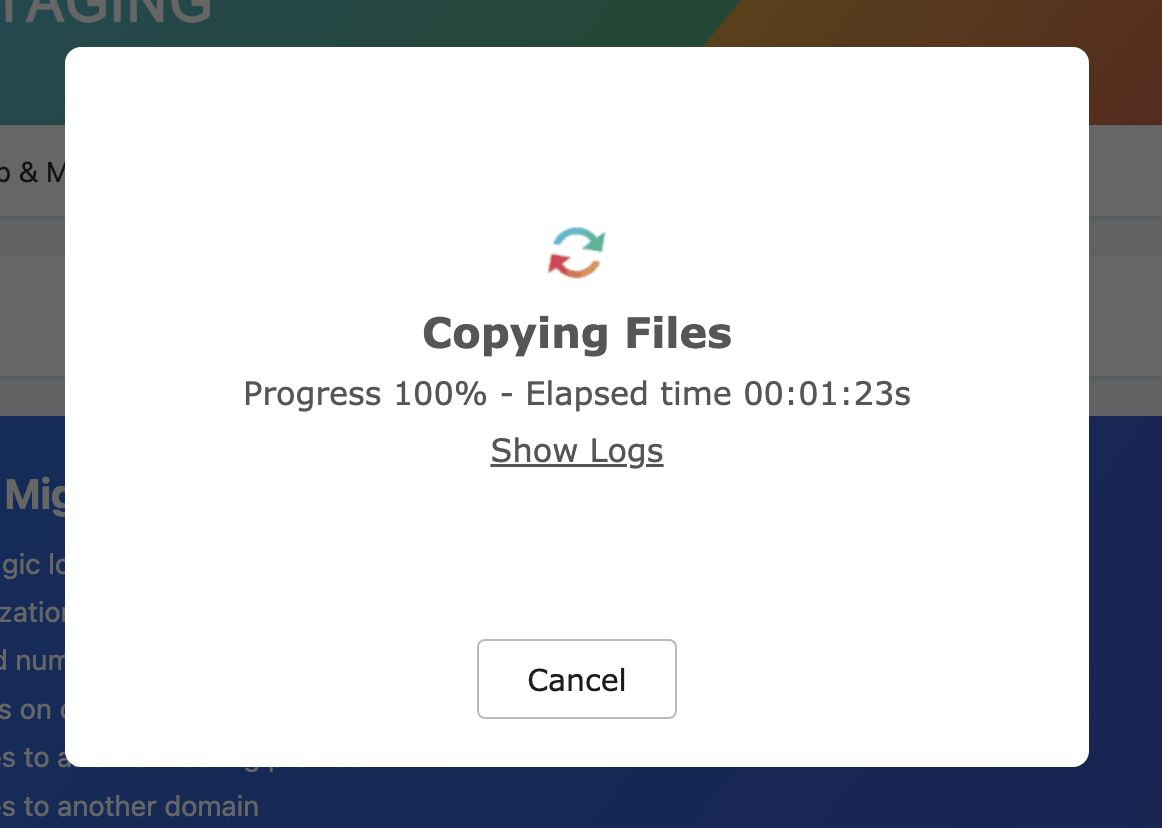
『Start Cloning』をクリックするとテスト環境の構築が始まります。

このサイトの場合、テスト環境の構築が終わるのに1:30ほどでした。

テスト環境にアクセスするとログイン画面が表示されますので本番サイトで使用しているID/PWを使用してログインします。
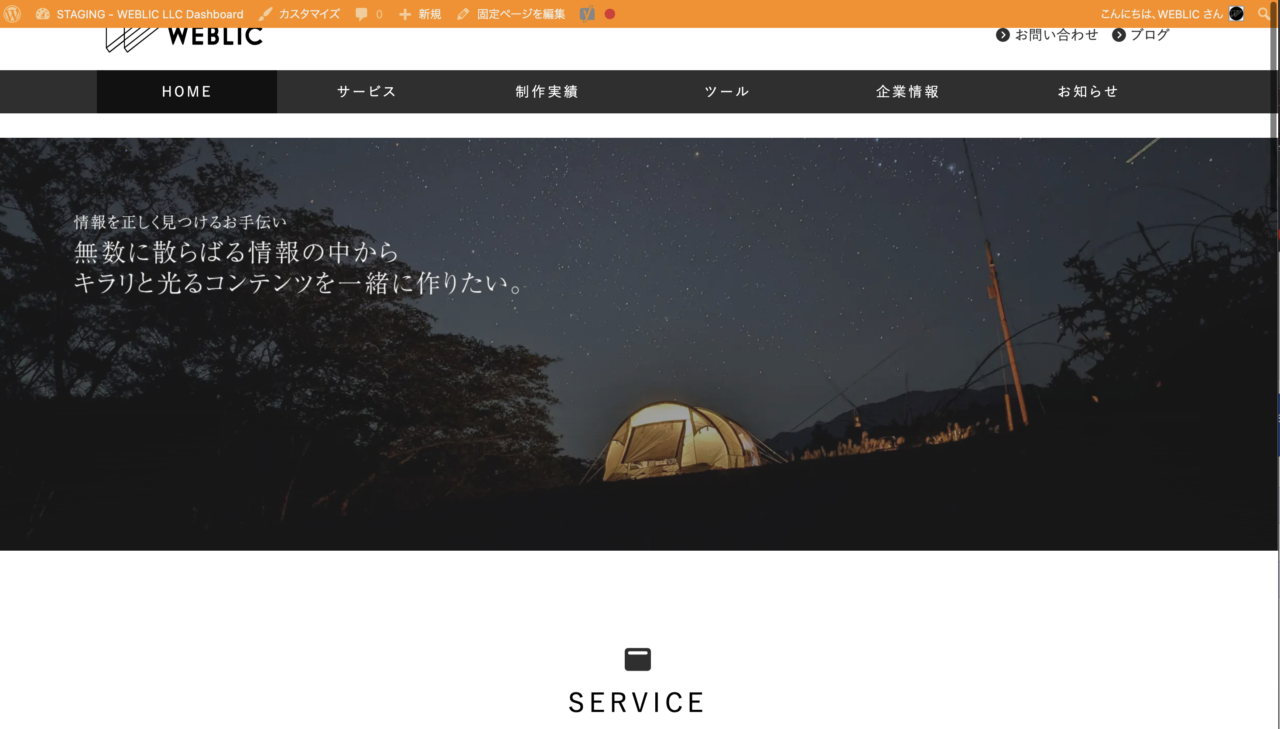
ログイン後はテスト環境とわかるようにヘッダーの帯がオレンジになっているので、本番環境と見分けが付きますね。

後はテスト環境で新しいプラグインを試したり色々いじって見てください。