アイキャッチ画像にテキストを含ませたほうがいい理由
運用
2023年12月1日

ブログのアイキャッチ画像は、読者から記事をクリックしてもらうための大切な役割があります。では、なぜアイキャッチ画像にテキストを含めた方が良いのでしょうか?この記事では、アイキャッチ画像の効果的な使用方法と、テキストを取り入れることについて詳しく解説します。
目次
アイキャッチ画像の必要性
ブログやウェブサイトで記事の一番上にある画像のことをアイキャッチ画像といいます。この画像は記事の中身をひと目で何かわかるように表す大切な役目があります。
効果的なアイキャッチ画像は記事のテーマを一瞬で伝えられる力があり、情報が溢れるインターネットの世界で、アイキャッチ画像は記事を選んでもらうための大切なポイントになります。
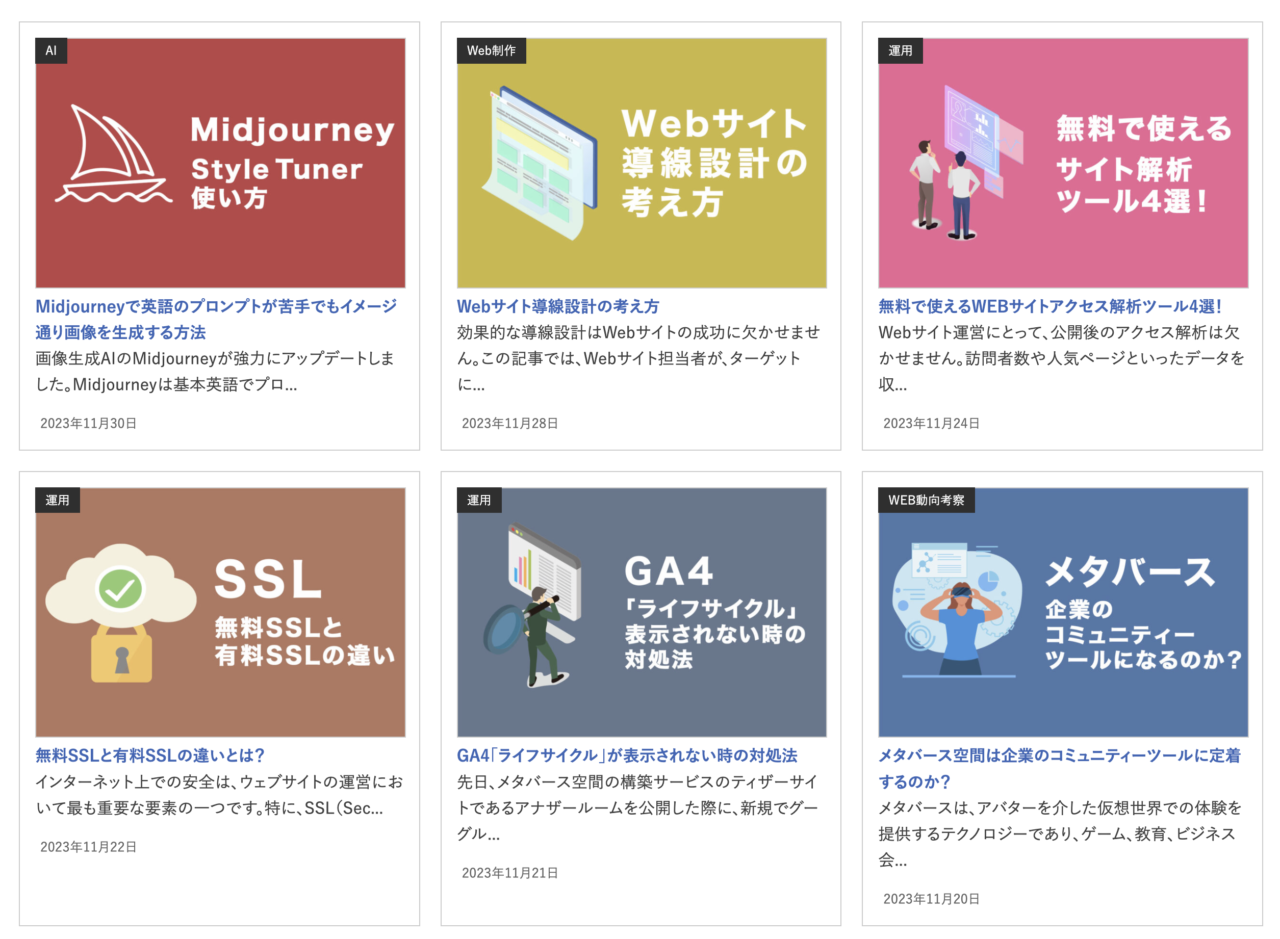
↓こちらは弊社サイトのTOPページに表示されるブログ記事一覧です。1記事の要素には以下の内容が含まれています。
- アイキャッチ画像
- カテゴリー
- タイトル
- 本文最初の数文字

現代の社会では、記事の内容をじっくりと見てくれる人はあまりいません。読者は記事を流し読みする際、最初に目を引くのはアイキャッチ画像だと言われています。人の脳は視覚的な情報を高速で処理できるため、魅力的で記事の内容と関連のある画像はすぐに注意を引きつけます。そのため、アイキャッチ画像は記事一覧ページで読者の興味や関心を引き出すのにとても効果的なツールなのです。
アイキャッチ画像にテキストを含める理由
アイキャッチ画像はブログの中だけでなく、さまざまな場所で表示されます。身近なところでいうと、検索エンジンの結果の画面やSNSにてブログのURLを投稿した際に、アイキャッチ画像が表示されます。
検索エンジンの結果では、同じような記事が多数表示されますが、アイキャッチ画像がその中で目立ち、読者が特定の記事を選んでクリックする際に非常に役立ちます。
さらに、SNSのプラットフォームである「X」(旧Twitter)では、URLを投稿する際に以前はアイキャッチ画像、タイトル、ディスクリプションが表示されていましたが、現在ではアイキャッチ画像のみが表示される仕様になりました。これにより、投稿された記事が何についてのものなのかを読者に伝えるために、アイキャッチ画像自体に直接テキストを加えてブログ記事の内容を補足する必要があります。
アイキャッチ画像にテキストを入れる場合の注意点
現在、多くのサイトはスマートフォンからのアクセスです。その割合は約7〜8割にも上ります。そのため、PCモニターよりもずっと小さなスマートフォンの画面でも、文字が読みやすいサイズであることが大切です。これを実現するためには、できるだけ文字数を少なくすることがポイントになります。また、そのブログ記事がどのような内容かが一目でわかるように、ピックアップするワードも重要になってきます。
では、弊社のアイキャッチ画像を例にどのようなことに注意しているか説明します。

上記のアイキャッチは左側にイラスト、右側にテキストを配置しています。実際にこのブログ記事のタイトルは「Webサイト更新はなぜ必要?その理由を4つ紹介!」で、全体で24文字あります。しかし、これらすべてを使うと文字が小さくなり、読みにくくなってしまいます。
そこで、読者に伝えたい「Webサイト」「更新が必要な理由」「4つ紹介」というキーワードを選び出し、一目で記事の内容が分かるように工夫しています。