ファーストビューに動画を!メリットと注意点の解説
Web制作
2024年3月7日

ウェブサイトにおいて、訪問者の最初の印象を決定づけるファーストビューは非常に重要です。静的な画像やテキストだけではなく、動画をファーストビューに設定することで、情報量の多さや視覚的魅力を格段に高め、訪問者の注意を引きつけることができます。しかし、動画はその魅力とは裏腹に、ファイルサイズやブラウザの互換性など、考慮すべき点も多くあります。この記事では、どのようにしてPCやスマホなど、さまざまなデバイスで快適に動画を表示させるかを解説します。
目次
動画をファーストビューにするメリット
動画は、文字や静止画像よりもはるかに多くの情報を短時間で伝えることができます。この視覚的魅力は、ウェブサイトのファーストビューに使用することで、訪問者の関心を即座に引きつけ、ウェブサイトのメッセージを効果的に伝えることが可能になります。また、動画は訪問者のエンゲージメントを向上させ、ウェブサイトに長く留まってもらうことも期待できます。
動画の最適化
動画をウェブサイトに組み込む際には、いくつかの技術的な点を考慮する必要があります。
- ファイルサイズ(容量)の管理: 大きなファイルサイズの動画はローディング時間を増加させ、ユーザーエクスペリエンスを損ねます。動画を最適化してファイルサイズを抑えることで、すべてのユーザーにとって快適な視聴を提供できます。
- ブラウザとデバイスの互換性: 異なるデバイスやブラウザでは、動画が異なる方法で表示されることがあります。レスポンシブデザインを使用して、すべてのデバイスで動画が適切に表示されるようにします。
- 解像度とアスペクト比: ブラウザやデバイスの解像度に応じて動画を適切に調整し、ユーザーエクスペリエンスを最適化します。
また、BGMを動画に設定しないことも重要です。自動再生される音声はユーザーに不快感を与える可能性があり、特に公共の場所でウェブサイトを閲覧している場合にはネガティブな影響を及ぼすことがあります。
事例
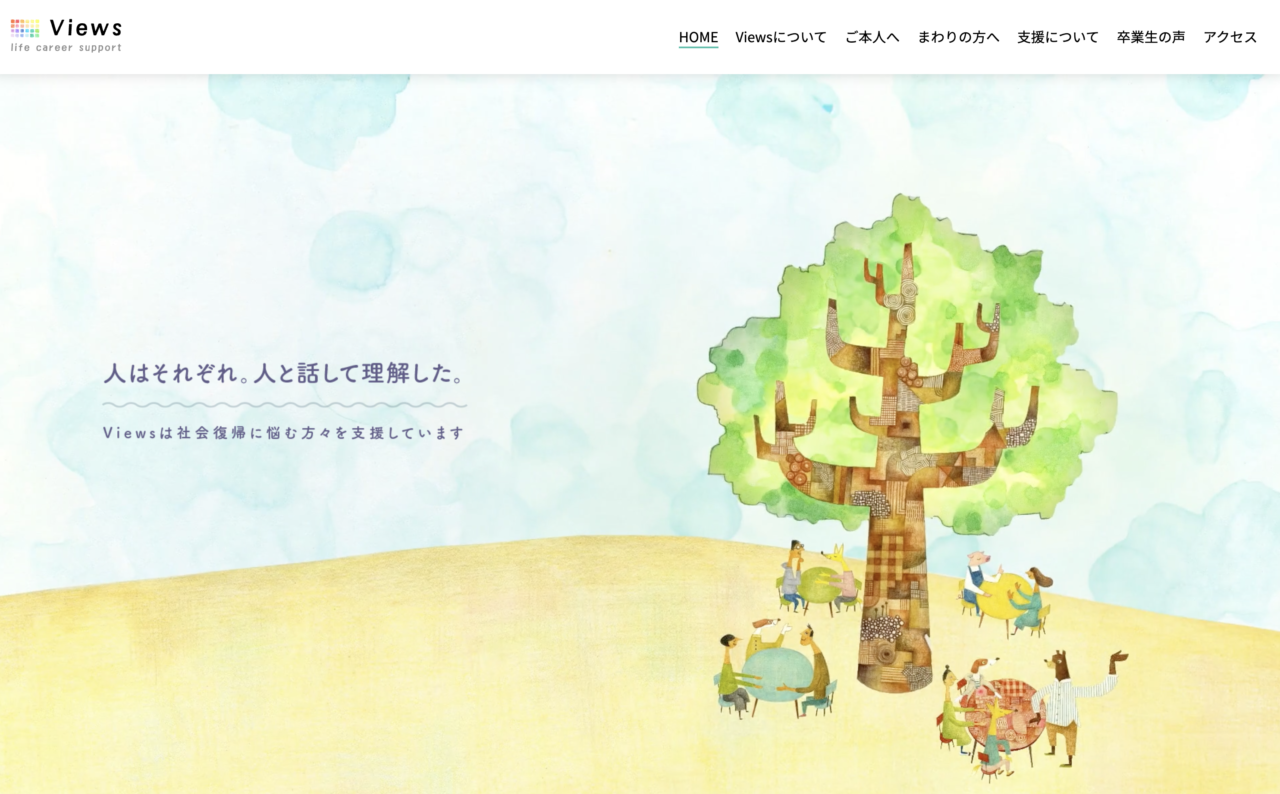
今回、スタッフロール様の『Views』ウェブサイトにて、メインビジュアルを静的画像から動画へと小規模なリニューアルを行いました。この記事では、その過程で直面した課題と実装方法について解説します。

まず、このリニューアルで使用した動画は、背景要素としてではなく、視聴者に必ず全体を視聴してもらいたいという目的がありました。通常、背景に動画を配置するケースが多い中、今回はどのデバイス上でも動画が適切に表示され、途切れることなく見せる必要がありました。この要求を満たすために、<video>タグを用いて動画を配置する手法を選択しました。この方法のメリットは、どのデバイスでも画面端が切れることなく表示される点です。しかし、デメリットとしては、ブラウザの幅が広がるほど、表示に必要な高さも増加する点が挙げられます。
そこで、Googleアナリティクスで確認したところ、最も多く使われているブラウザサイズはFull HDの1920×1080であったため、このサイズで直接動画を配置しても問題ないと判断し、<video>タグで動画を直接配置しました。
また、スマートフォン表示においては、スマートフォン用の動画を出力するようにしています。
その他の事例
弊社が制作したファーストビューに動画を設置した事例を紹介します。
横浜中華街発展会協同組合様

横浜中華街が主催するインスタラム投稿キャンペーンの特設サイト。メインビジュアルに動画を表示させ、キャンペーンサイトにインパクトを持たせています。
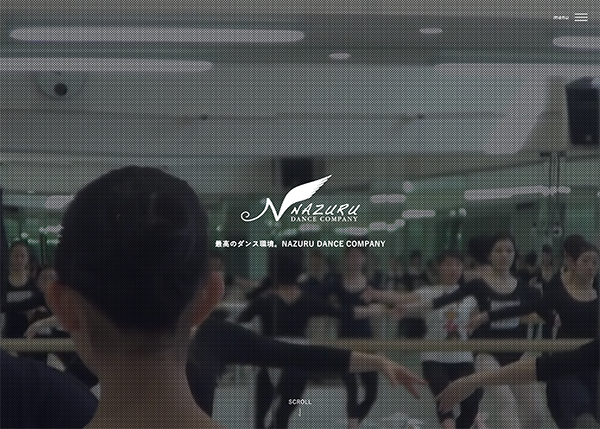
有限会社クレイン様

メインビジュアルを動画にすることにより、NAZURU DANCE COMPANY(名鶴ダンスカンパニー)のイメージを短い時間で多くの情報を伝えています。
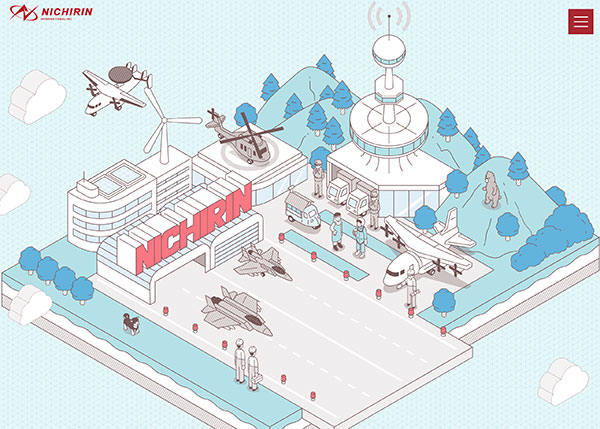
ニチリンインターナショナル株式会社様

イラストはアニメーションとして動きを加えることで、より強く視覚的なアピールを狙う目的があります。これにより訪問者がサイト内で長時間過ごすことを促し、様々な情報に触れる機会を増やすことができました。
制作実績
ニチリンインタナショナル
まとめ
動画をファーストビューに設定することは、多くのメリットをもたらします。これは、ウェブサイトの訪問者に強い印象を残し、メッセージを効果的に伝えるための強力な方法です。この記事を参考に、あなたのウェブサイトでも動画を活用し、訪問者のエンゲージメントを高め、ウェブサイトの魅力を最大限に引き出してください。













