GA4でディレクトリがないページの分析方法
運用
2024年4月16日

GA4でコンテンツごとにフィルタリングして分析結果を表示する場合、多くはサイトのディレクトリ構造もしくはタイトルの文字列を使って行います。例えば、/news/のディレクトリの場合お知らせが入っていたり、/works/の場合、実績が入っていたりと、お知らせだけに絞り込んでデータを出す場合、URLに『/news/』が含まれているものをフィルタリングします。
タイトルの場合は、フィルタリングの条件に『| お知らせ | 会社名』のように『| お知らせ |』の文字列でフィルタリングできます。
ただ、ディレクトリ構造化しておらず、タイトルからも判断できない場合はどうしたらいいでしょうか?
そこで、今回はディレクトリ構造化されていなかったり、タイトルでも判断できない場合のGA4での分析方法を紹介します。
目次
なぜディレクトリがないページを分析するのか
WordPressで何も考えずにサイトを構築すると、ブログのページはトップディレクトリの直下にスラッグとしてURLが生成されます。
弊社のこのブログもサイト立ち上げ当初はブログに力を入れていなかったので、ディレクトリ化しなくても良いかなと安易な考えで、立ち上げました。ただ幸いなことにタイトル内にブログだとわかる文字列があるため、今回紹介する方法は必要ないですが、同じような状況でかつ、タイトルでも判断できないサイトも存在します。
Googleタグマネージャーの設定
ステップ1: ブログページ特有のコードを探す
まずはじめに、ブログページとそうではないページのソースコードを見比べて、ブログページのみで採用しているコードを調べます。
このブログの場合、<article id="blogArea">がブログページのみに存在するコードだったので、<article id="blogArea">があるページをブログと判断します。
ステップ2: Google Tag Manager でカスタムJavaScript変数を設定する
この変数はページ内に <article id="blogArea"> が存在するかどうかをチェックします。
- Google Tag Manager にログインし、適切なコンテナを選択します。
- 左サイドバーから 変数 を選択し、新しい変数 をクリックします。
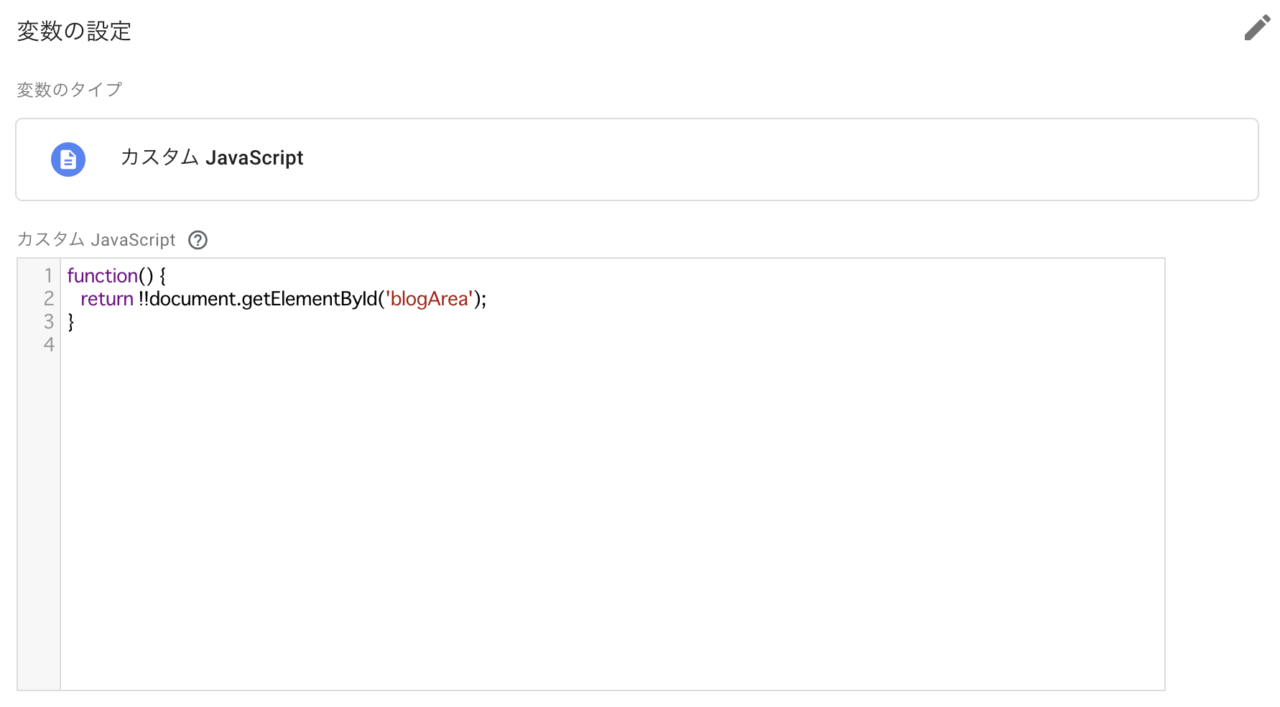
- 変数の設定 で カスタム JavaScript を選択します。
- 以下のJavaScriptを入力し、変数名を
JS - Check Blog Pageなどと命名します。 - 保存 をクリックします。
function() {
return !!document.getElementById('blogArea');
}
ステップ3: トリガーを設定する
このカスタムJavaScript変数を使用して、ブログページでのみ発火するトリガーを作成します。
- 左サイドバーから トリガー を選択し、新しいトリガー をクリックします。
- トリガーの設定で ページビュー を選び、すべてのページビュー ではなく 一部のページビュー を選択します。
- 条件にカスタムJavaScript変数
JS - Check Blog Pageがtrueになる条件を設定します。 - トリガー名を
Blog Page Viewsとして保存します。

ステップ4: GA4 イベントタグを設定する
このトリガーを使用して、ブログページビュー時にGA4にイベントを送信します。
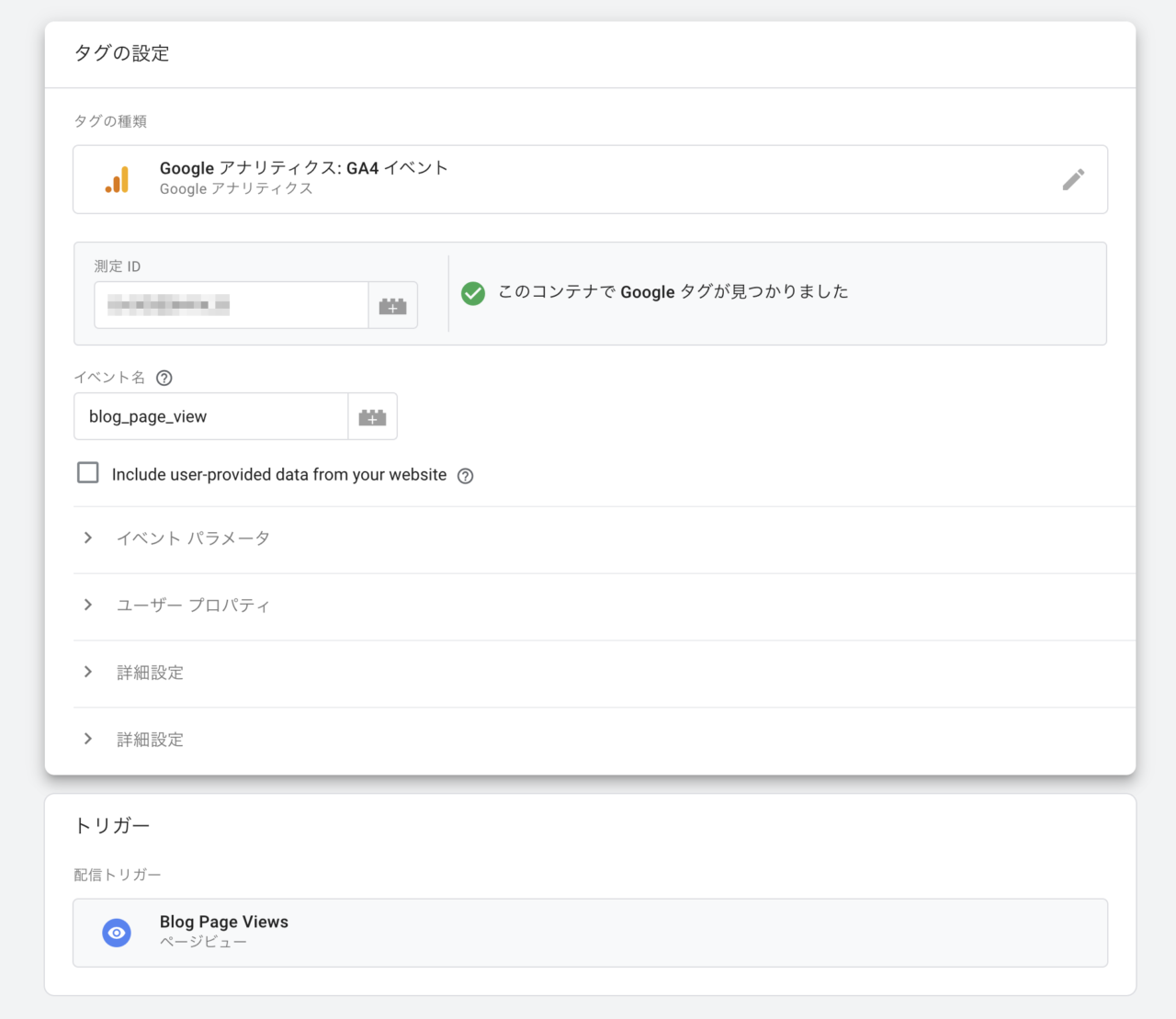
- 左サイドバーから タグ を選択し、新しいタグ をクリックします。
- タグタイプとして Google Analytics: GA4 イベント を選択します。
- 設定タグで 既存の設定タグ を選択するか、新しい 設定タグ を設定します。
- イベント名には
blog_page_viewなどを入力します。 - トリガーに先ほど作成した Blog Page Views トリガーを選択します。
- タグ名を
Blog Page View Eventとして保存します。

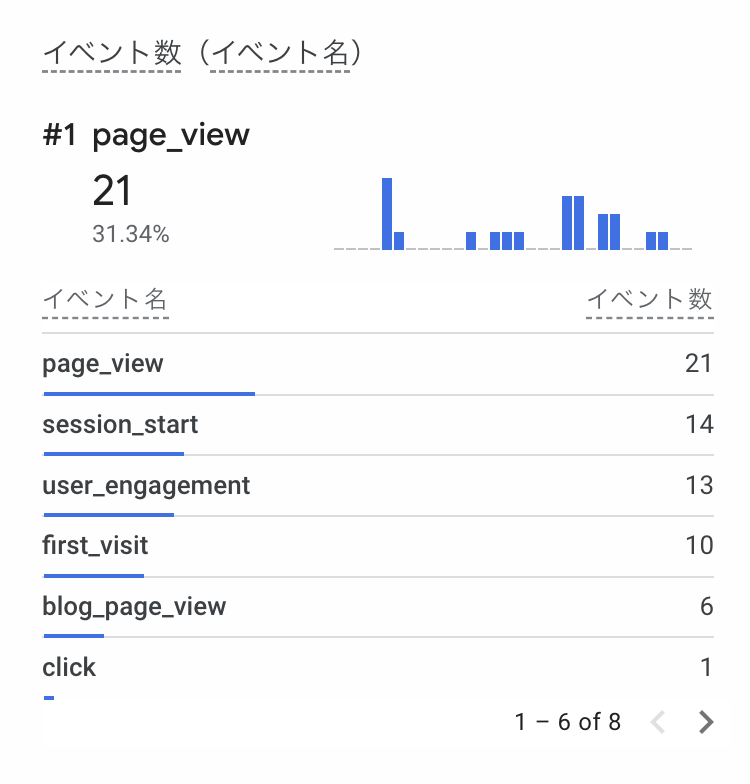
最後に、GAにアクセスしてイベントが取得できていればOKです。

まとめ
今回はディレクトリやタイトルでフィルタリングできないページの分析方法をお伝えしました。
弊社WEBLICでは、アクセス解析のレポート作成サービスも行っております。データを解析・分析して、Webサイトのパフォーマンスや改善点を明確にしたいサイト運営者の方はお気軽にお問い合わせください。