Google Chromeで位置情報を変更する方法
ツール
2024年9月12日

Googleで何かを検索すると、自分の居るエリアの検索結果が返ってきます。例えば、私の場合、Googleで「おすすめ ランチ」と検索すると名古屋市中区の情報が優先的に表示されます。
もし、あなたがご自身のWEBサイトのSEO対策を行っていて、他の地域ではどのような検索結果なのか気になりますよね?
そこで今回はPC版のGoogle Chromeを使って位置情報の変更方法をお伝えします。
目次
1.Chromeをシークレットモードで立ち上げる

通常モードでも可能ですが、キャッシュなど余分な要因を外すためシークレットモードで開きます。
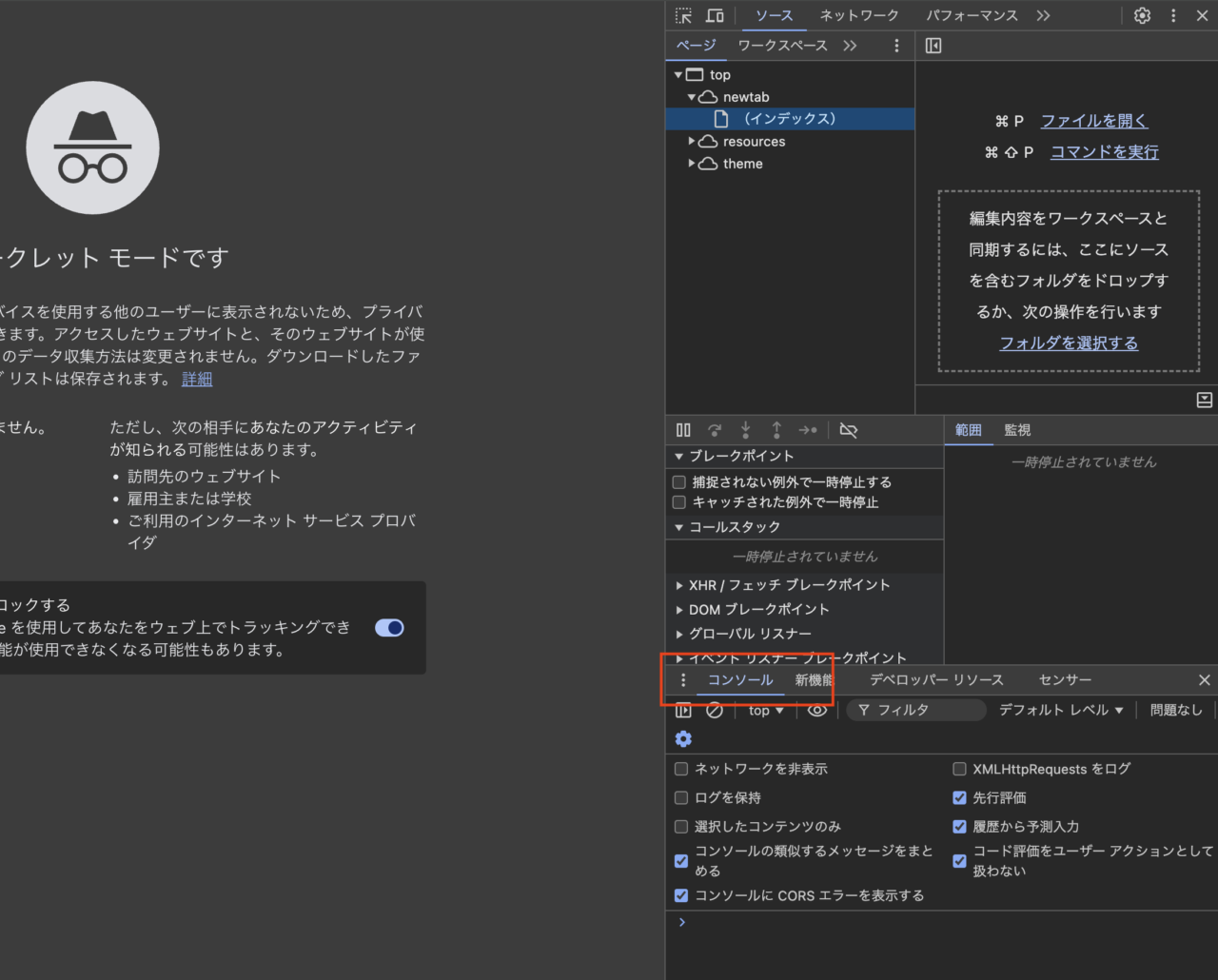
2.ディベロッパーツールを開く
ディベロッパーツールのコンソール > 三点リーダーをクリック

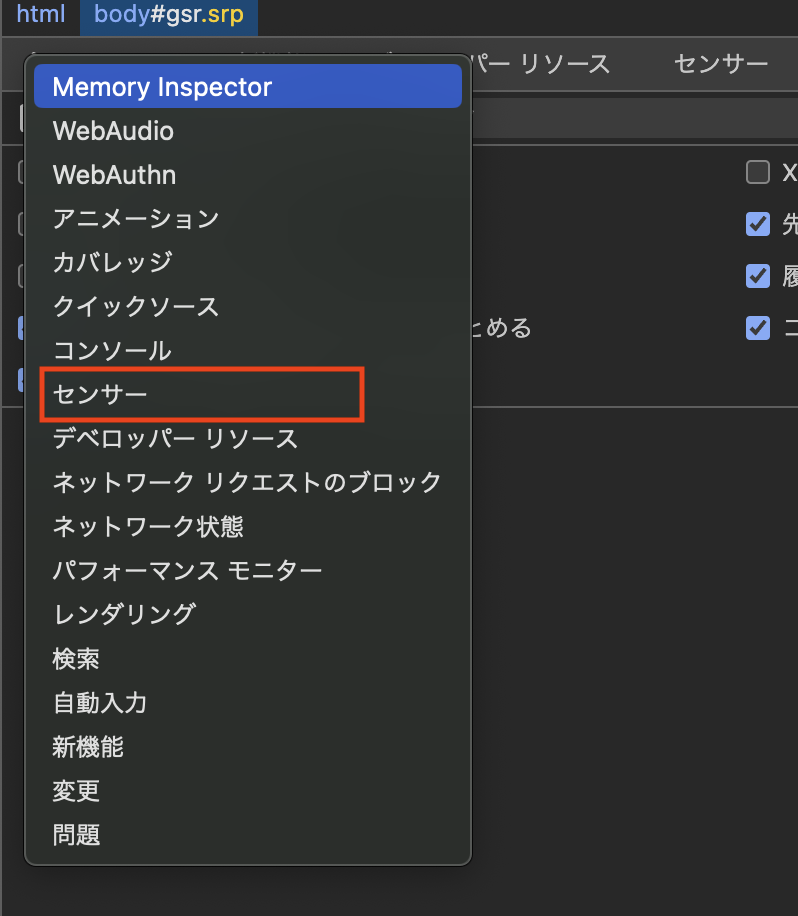
次に、センサーを選択

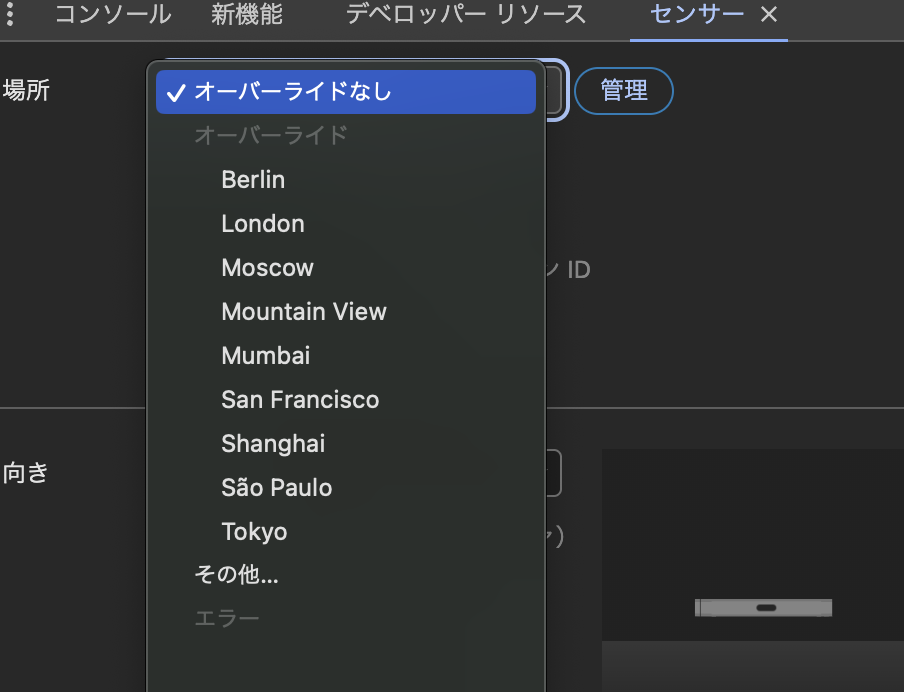
場所のところにオーバーライドなしとありますので、プルダウンでTokyoを選択

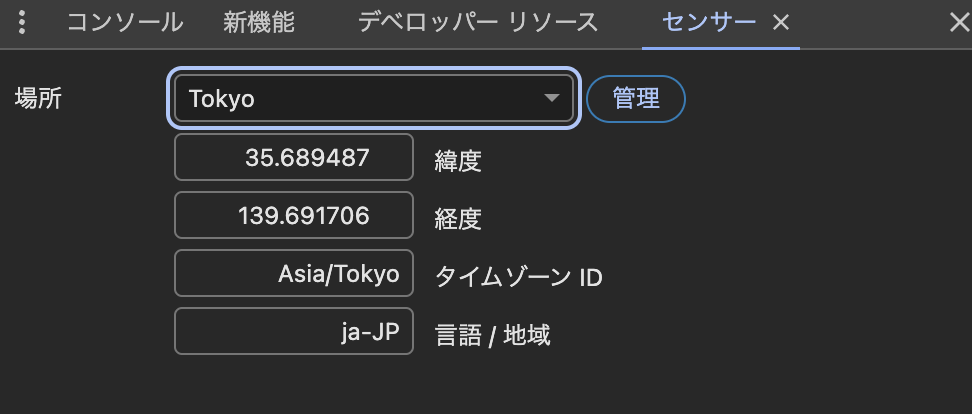
Tokyoを選択すると以下のような画面が表示されます。もし新たにエリアを追加したい場合は、管理のボタンをクリック

3.位置を追加する
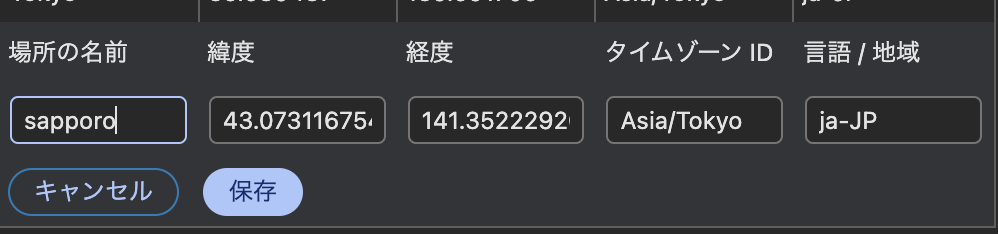
場所の名前を任意で入力し、グーグルマップなどから緯度経度を調べて入力し、保存をクリック。
これで下準備は完了です。

4.位置情報をON/OFFする
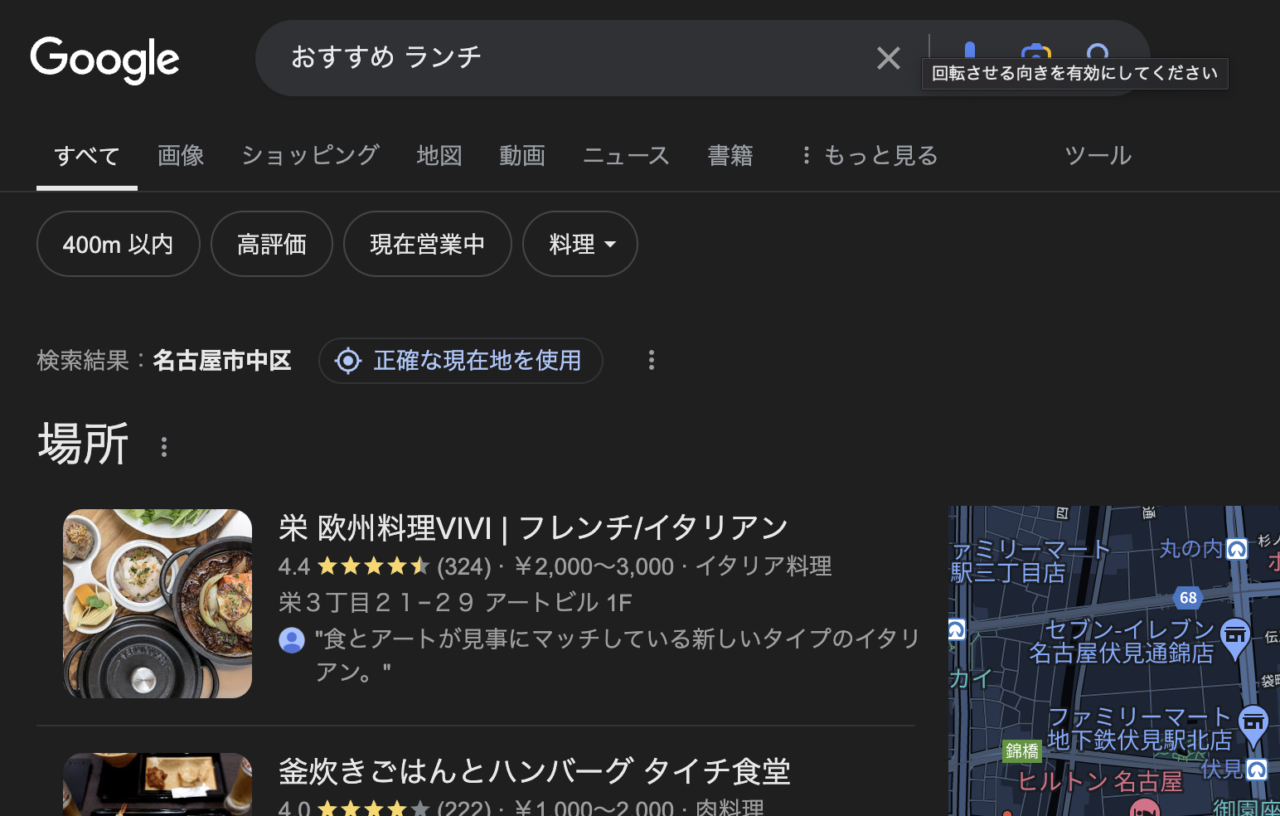
まずは「おすすめ ランチ」で検索。
位置情報の結果は名古屋市中区となっています。

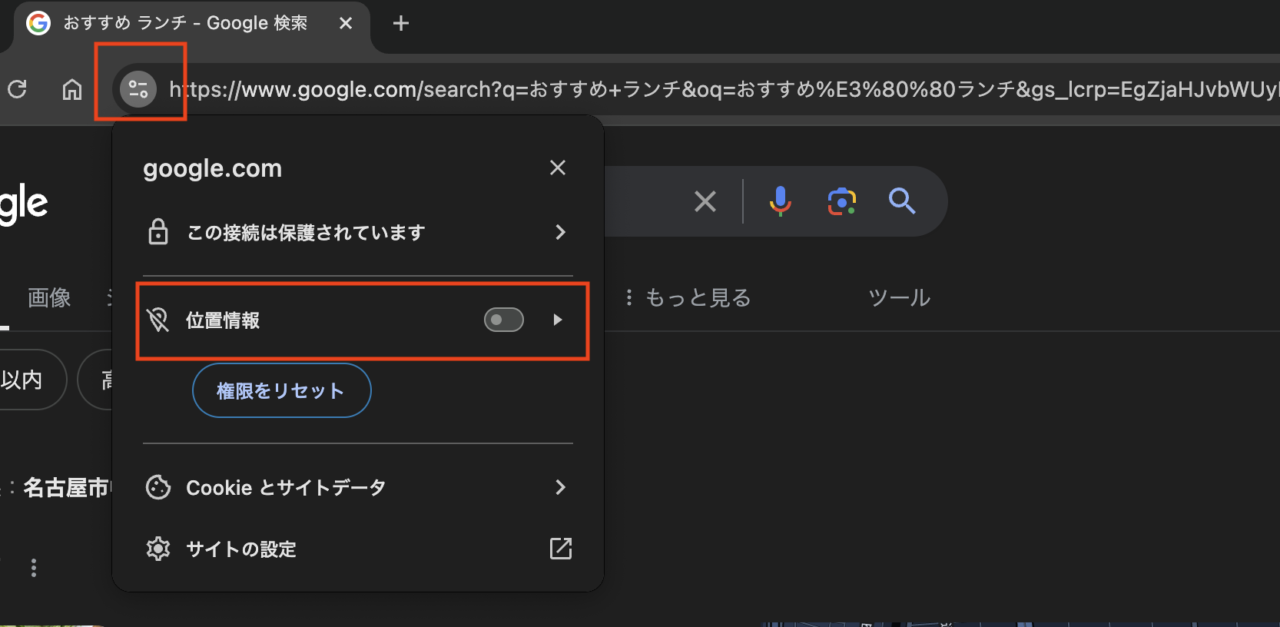
次に、指定したエリアの検索結果を出力するため、URL入力窓の左のアイコンをクリックし、位置情報にチェックを付けます。

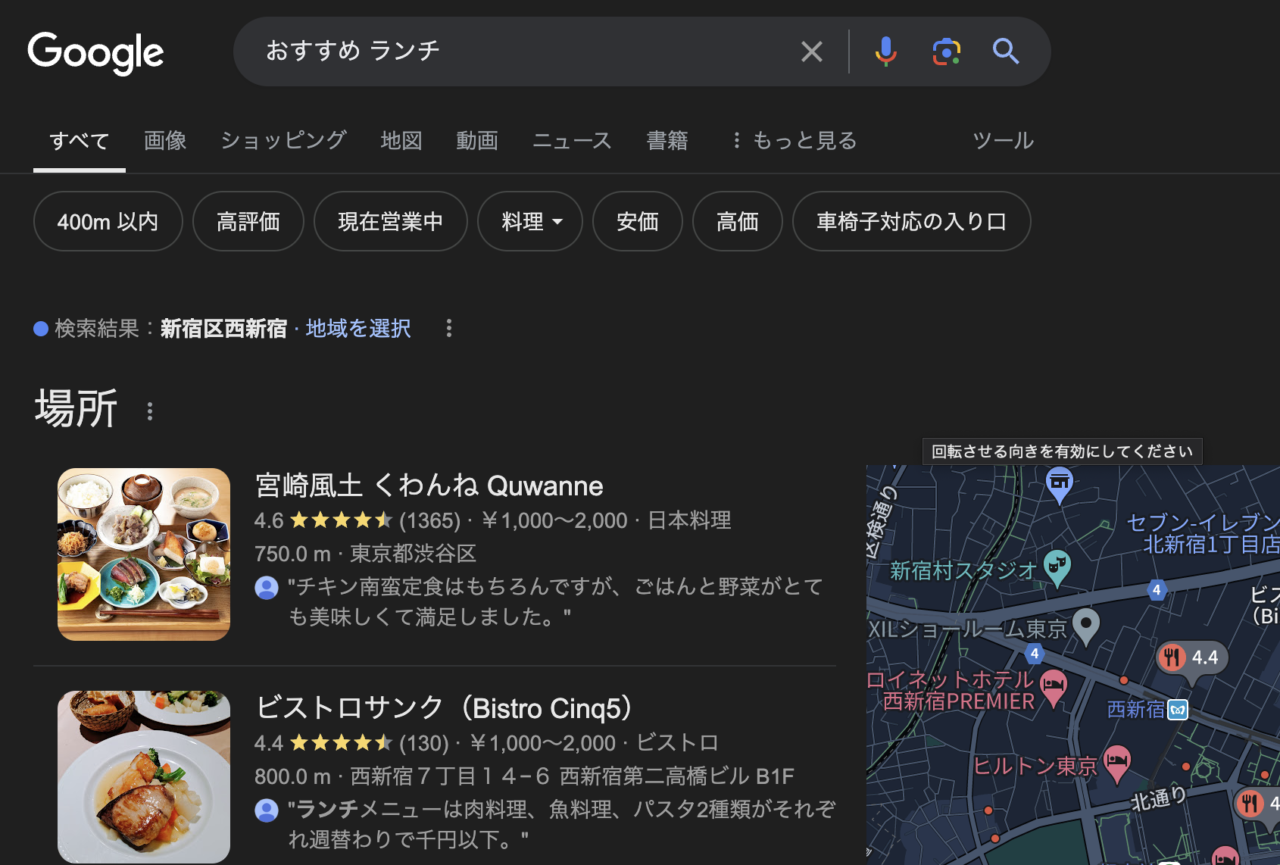
チェックを付けたあとにリロードすると、今回はTokyoを選んでいるので、新宿区西新宿の検索結果が表示さました。

もし、同じようにやってもうまく行かないときは、位置情報のON/OFFを繰り返しリロードしてみてください。指定したエリアの検索結果が表示されます。